Google Sheets — триггер «Следить за обновлениями на листе»

Триггер «Следить за обновлениями на листе» для Google Sheets позволяет отслеживать любые изменения в ячейках таблицы Google. При каждом изменении или добавлении новой строки отправляется событие через вебхук.
Интеграция происходит через личные кабинеты Albato и Google Sheets, поэтому нужно будет переключаться между ними.
Чтобы использовать триггер «Следить за обновлениями на листе», нужно сделать дополнительные настройки в твоей электронной таблице, перед этим у тебя должно быть настроено подключение Google Sheets в Albato.
Как подключить Google Sheets к Albato.
Как настроить триггер «Следить за обновлениями на листе»
- Открой нужную таблицу в Google Sheets.
- Перейди в раздел Расширения → Apps Script.
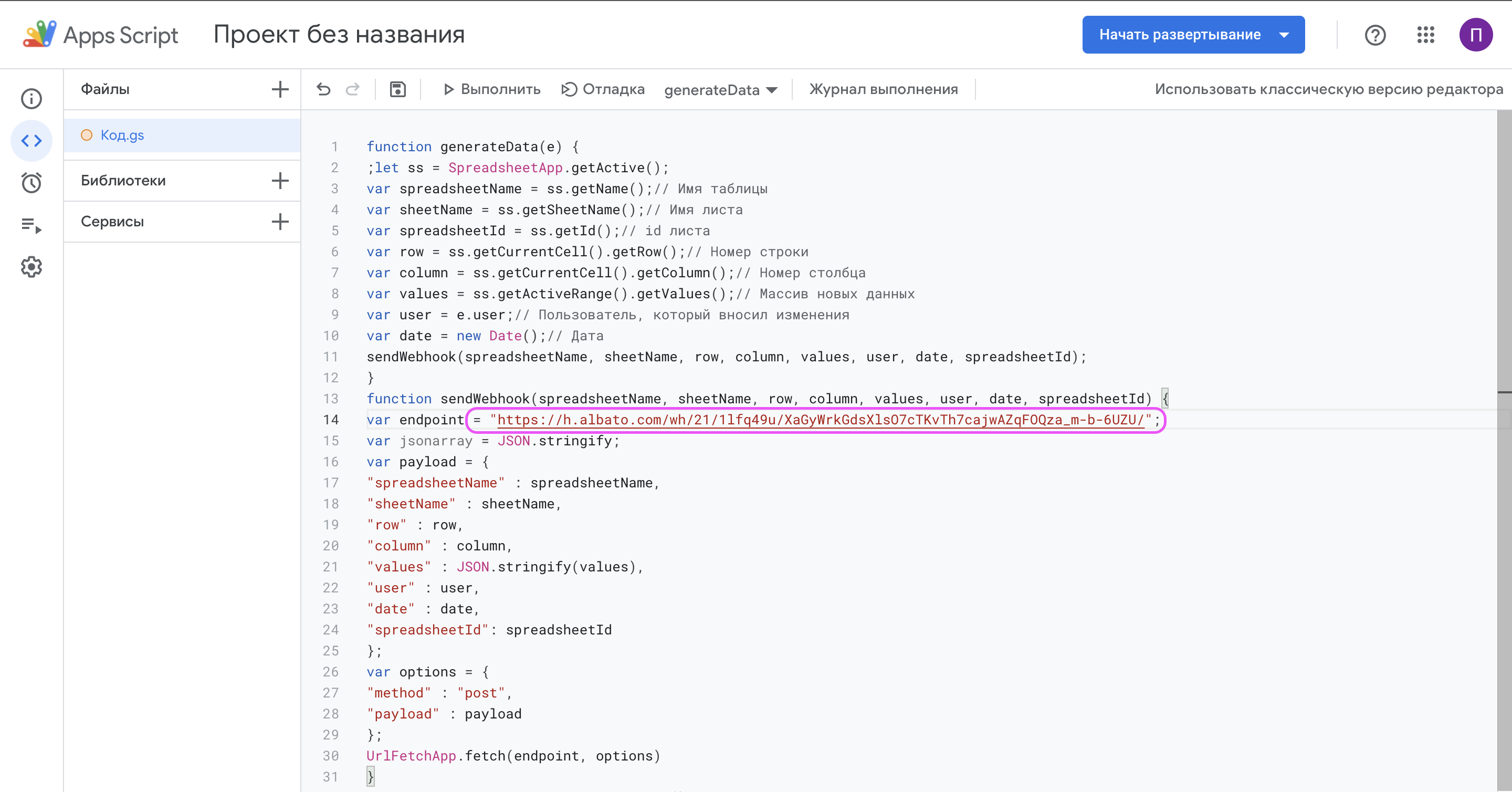
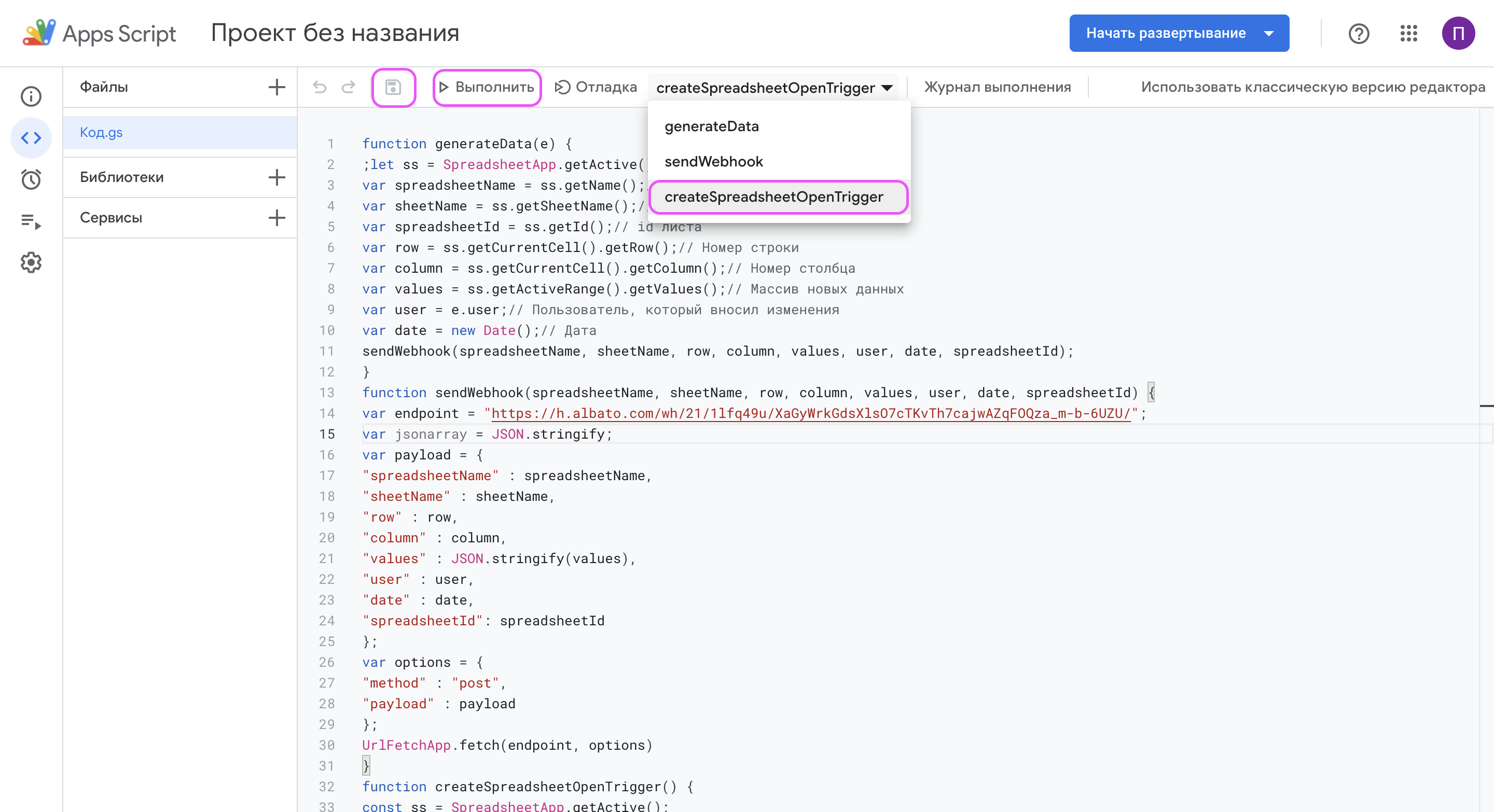
- Удали всё в редакторе и вставь следующий код:
function generateData(e) {
let ss = SpreadsheetApp.getActive();
var spreadsheetName = ss.getName();// Имя таблицы
var sheetName = ss.getSheetName();// Имя листа
var spreadsheetId = ss.getId();// id листа
var row = ss.getCurrentCell().getRow();// Номер строки
var column = ss.getCurrentCell().getColumn();// Номер столбца
var values = ss.getActiveRange().getValues();// Массив новых данных
var user = e.user;// Пользователь, который вносил изменения
var date = new Date();// Дата
sendWebhook(spreadsheetName, sheetName, row, column, values, user, date, spreadsheetId);
}
function sendWebhook(spreadsheetName, sheetName, row, column, values, user, date, spreadsheetId) {
var endpoint = "https://webhook.site/ded7da72-670e-4a86-86aa-f13c9343455d";
var jsonarray = JSON.stringify;
var payload = {
"spreadsheetName" : spreadsheetName,
"sheetName" : sheetName,
"row" : row,
"column" : column,
"values" : JSON.stringify(values),
"user" : user,
"date" : date,
"spreadsheetId": spreadsheetId
};
var options = {
"method" : "post",
"payload" : payload
};
UrlFetchApp.fetch(endpoint, options)
}
function createSpreadsheetOpenTrigger() {
const ss = SpreadsheetApp.getActive();
ScriptApp.newTrigger("generateData").forSpreadsheet(ss).onChange().create();
}
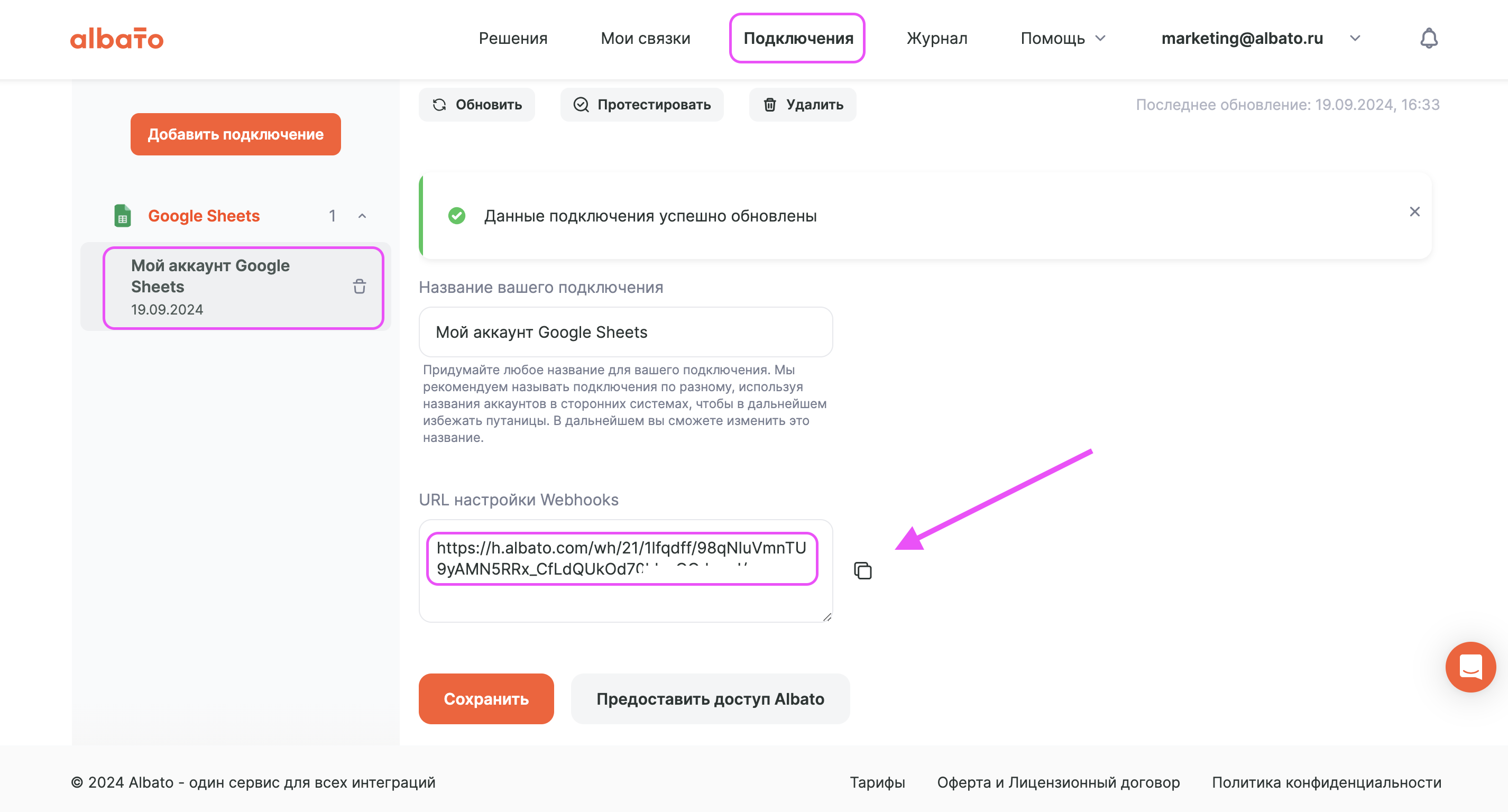
- Скопируй вебхук из подключения в Albato.

- Вставь его в переменную
endpoint(14 строка)

Нажми Сохранить, выбери функцию createSpreadsheetOpenTrigger и нажми Выполнить.

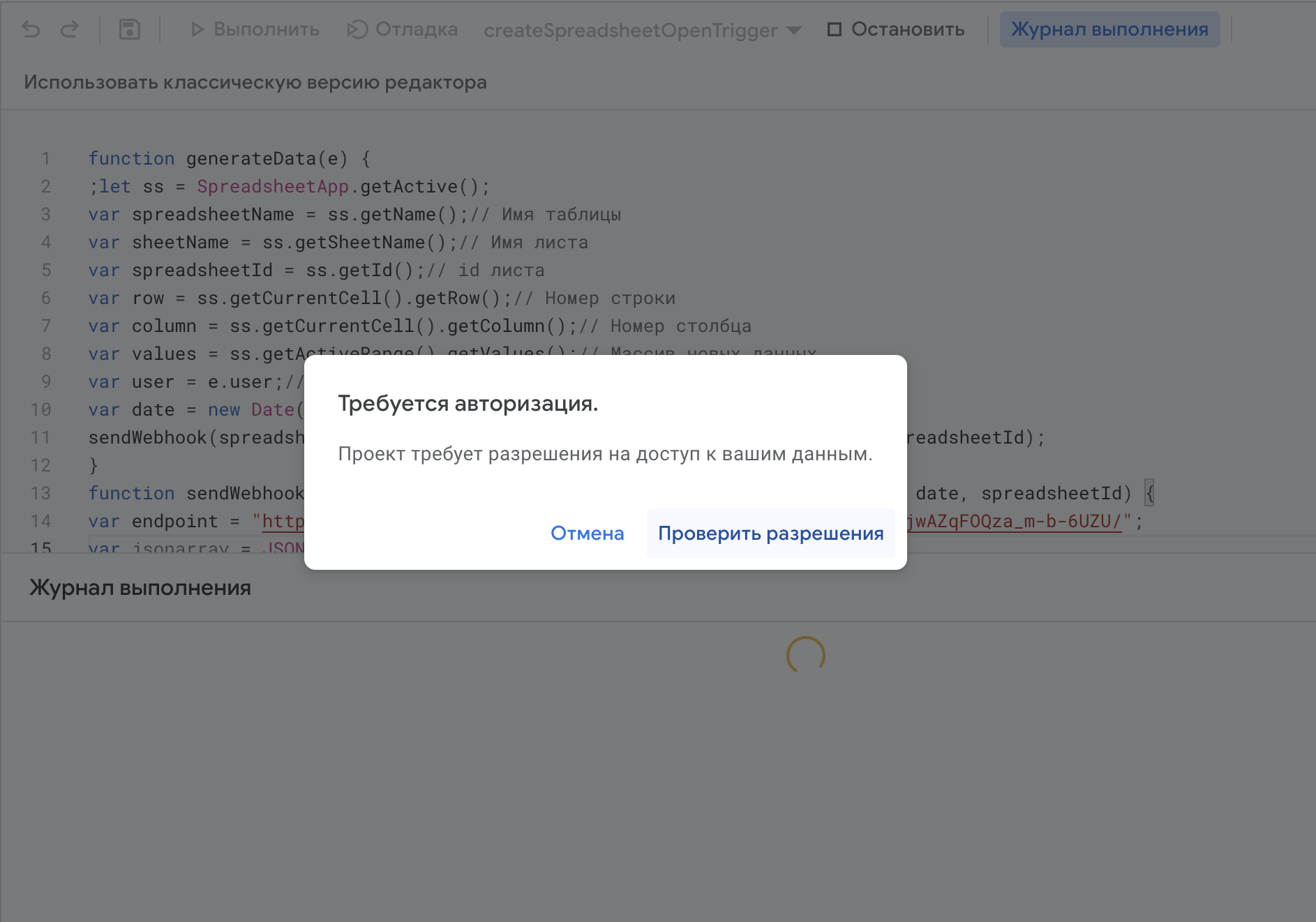
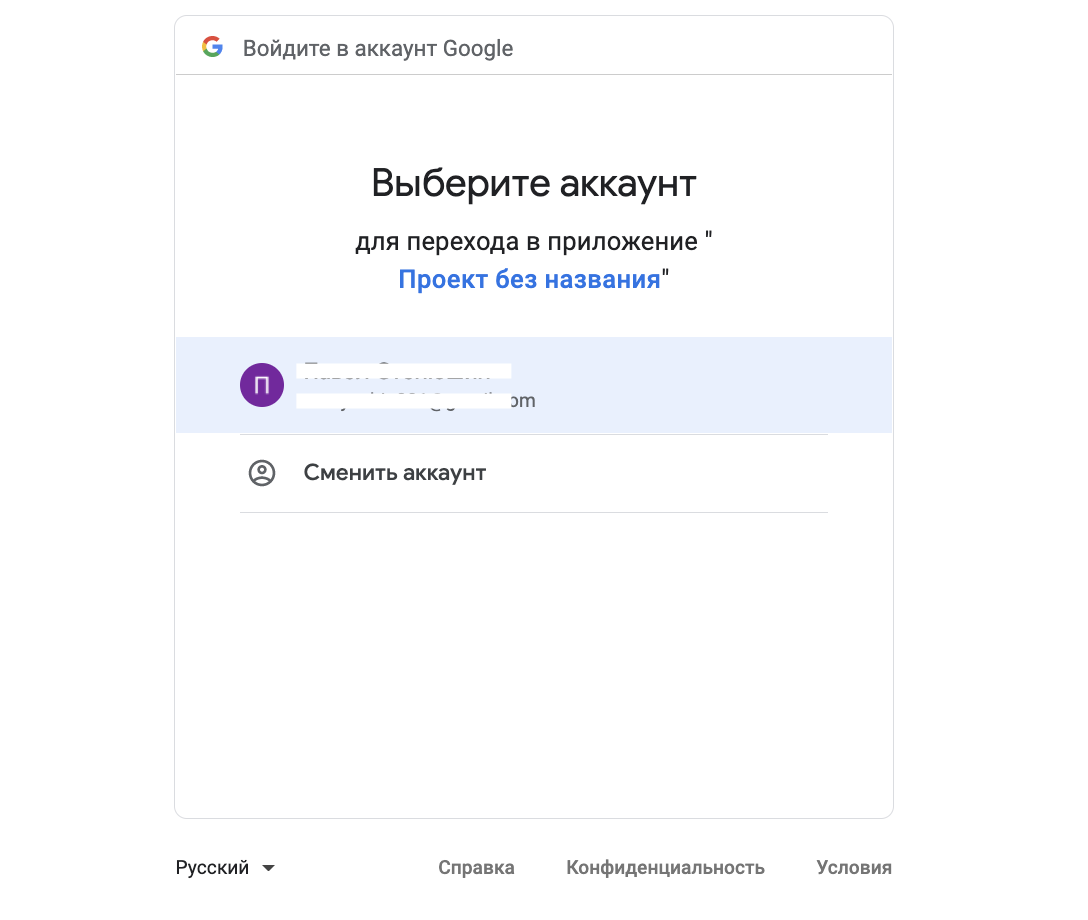
- Нажми Проверить разрешения и выбери аккаунт Google.

Выбери аккаунт.

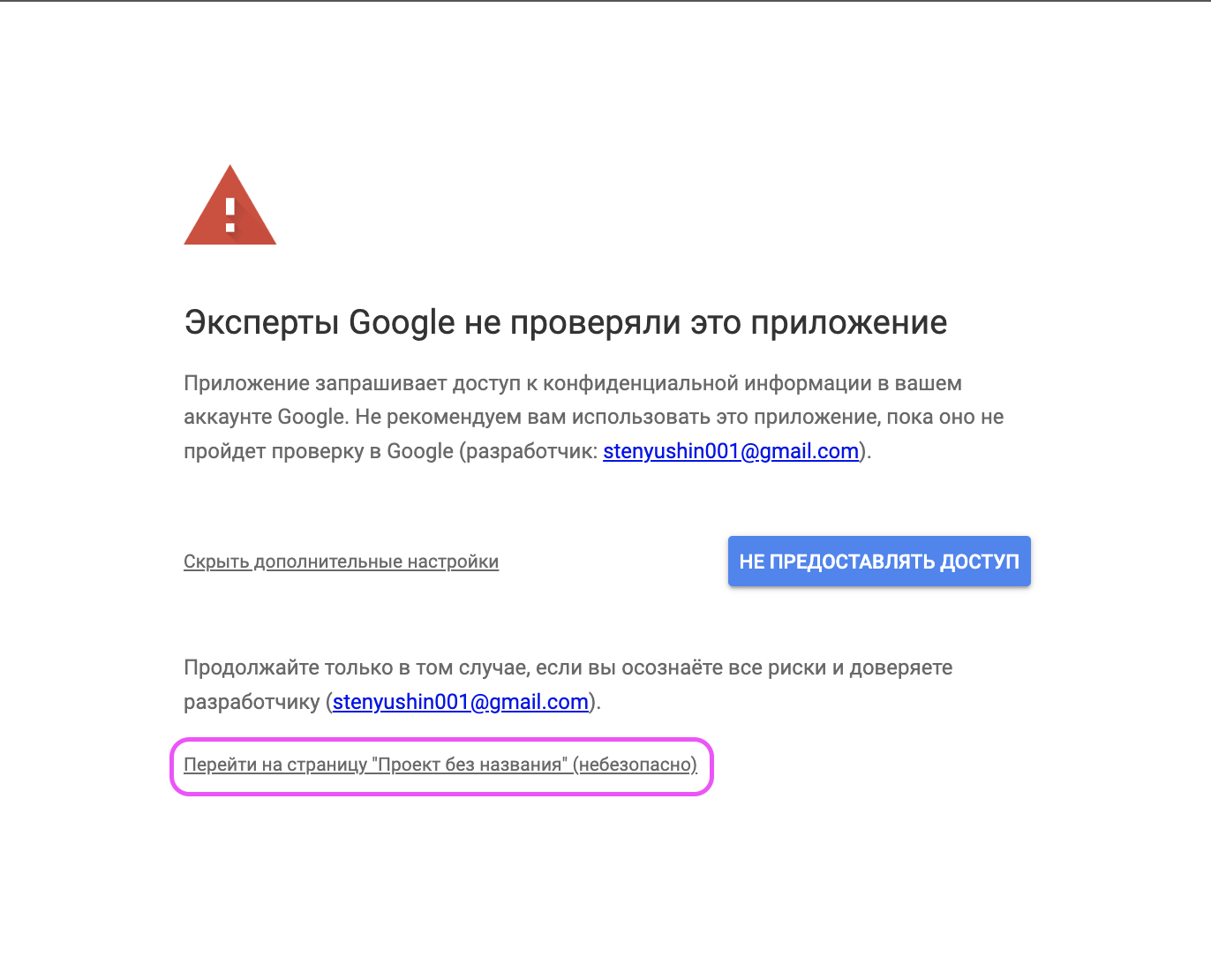
- Если появится предупреждение, нажми Дополнительные настройки → Перейти на страницу “Проект без названия” → Разрешить доступ.

И предоставь доступ твоему приложению, для этого нажми «Разрешить».

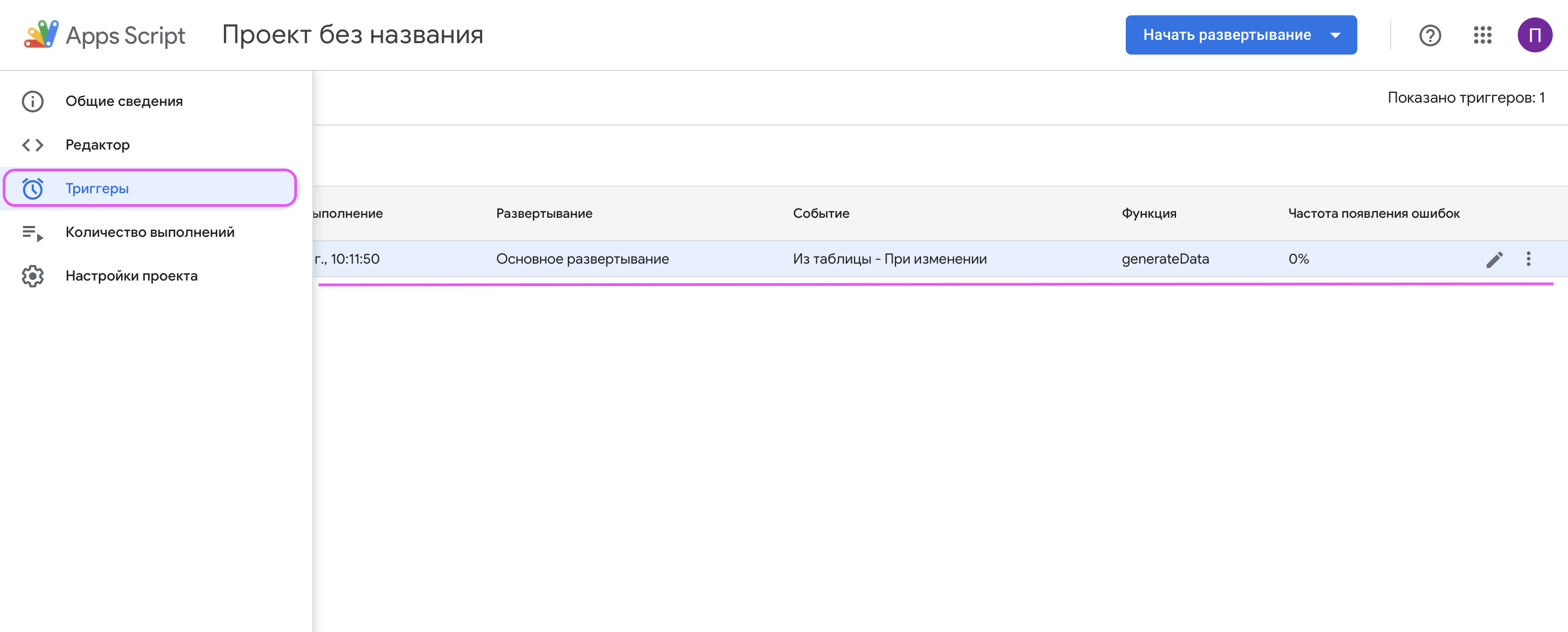
Перейди в раздел Триггеры и убедись, что активен только один триггер. Лишние триггеры нужно удалить.

На этом настройка подключения завершена.