Как использовать вебхук в Albato для автоматизации рабочих процессов

В современном мире автоматизация бизнес процессов стала неотъемлемым фактором для динамики эффективности и оптимизации рутинных задач. В данной статье мы рассмотрим два реальных примера использования вебхуков в Albato для автоматизации разных сценариев. Эти примеры охватывают широкий спектр сервисов и действий, включая отправку уведомлений о новых покупках, интеграцию данных электронной почты с CRM и многое другое. Познакомившись с этими практическими примерами, вы сможете лучше понять возможности вебхуков и научиться эффективно оптимизировать бизнес-процессы.
Краткий обзор вебхуков и Albato
Вебхуки являются механизмом передачи информации в режиме реального времени между различными веб-сервисами и системами. Они функционируют посредством запуска определенных HTTP-запросов (обычно POST) к определенному URL при возникновении определенных событий. Это позволяет автоматизировать задачи и создавать сложные рабочие процессы, которые реагируют на изменения данных в одном сервисе и передают их другим.
Albato, популярная платформа автоматизации, позволяет настроить интеграцию разнообразных систем и веб-сервисов без написания кода. С помощью Albato вы можете легко создавать “связки” – автоматизированные рабочие сценарии, связывающие несколько сервисов и обеспечивающие быстрый обмен данными с помощью вебхуков и других инструментов интеграции. Это позволяет создавать оптимизированные процессы, повышать эффективность работы и экономить ценное время.
Пример №1: Уведомлять о новых заказах WooCommerce с помощью вебхука
Предположим вы владелец интернет-магазина, который стремится оперативно получать уведомления о новых покупках для своевременной реакции и обработки заказов. В данном случае, вебхуки могут помочь автоматически отправлять уведомления о новых заказах на вашу рабочую платформу или в мессенджер, сообщая информацию в режиме реального времени.
Настройте вебхук в WooCommerce для отправки уведомлений о новых заказах на Gmail с помощью платформы Albato.
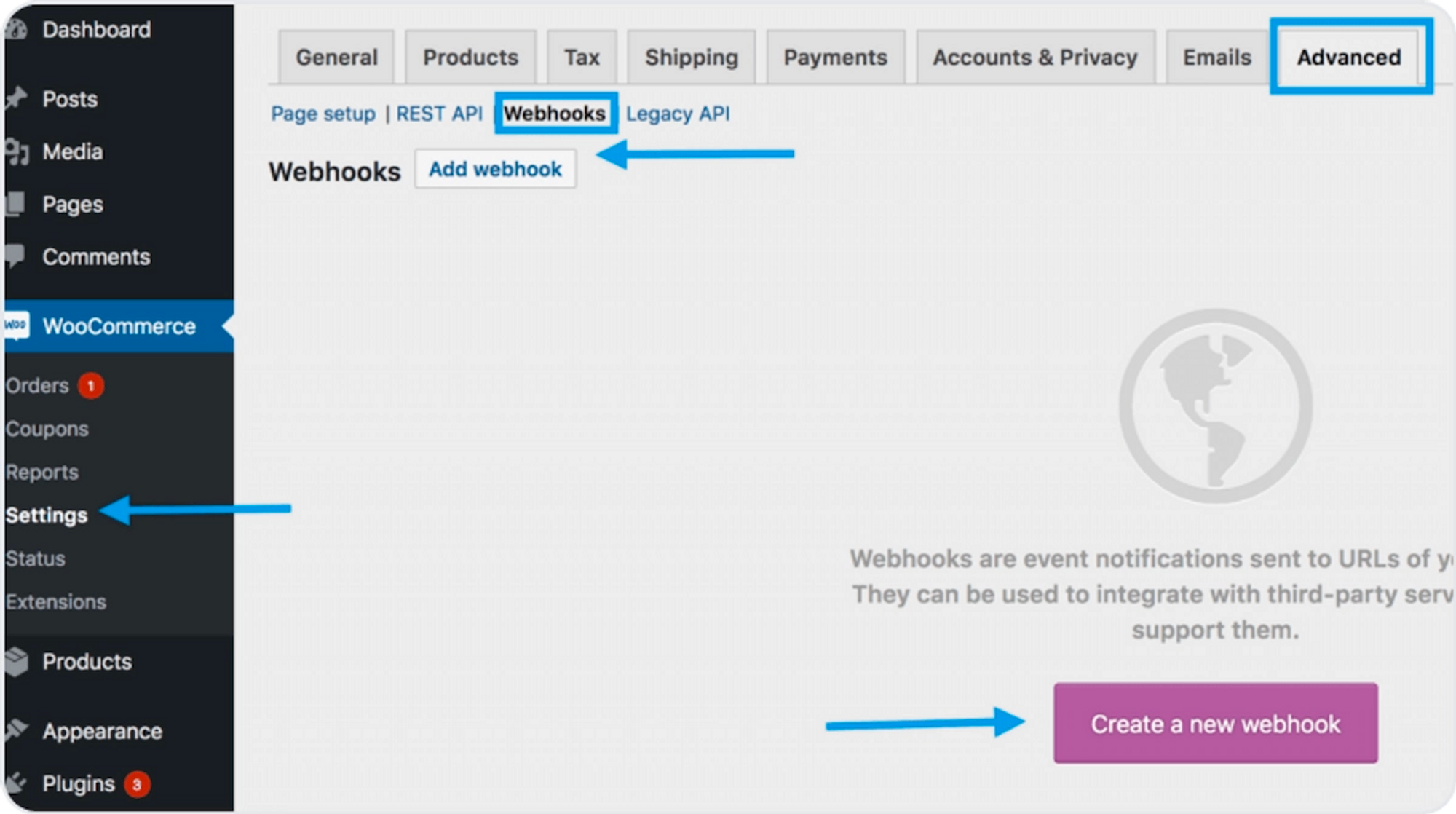
Как подключить вебхук в WooCommerce:
- Настройте URL вебхука в WooCommerce.
- Войдите в свой аккаунт WooCommerce и перейдите во вкладку Settings.
- Перейдите во вкладку Advanced и выберите Webhooks.
- Нажмите кнопку Add Webhook для создания нового вебхука.
- В поле Topic выберите Order Created.
- В поле Delivery URL введите URL вебхука Albato (этот URL будет получен на следующем шаге).
- Установите статус Active и сохраните изменения.

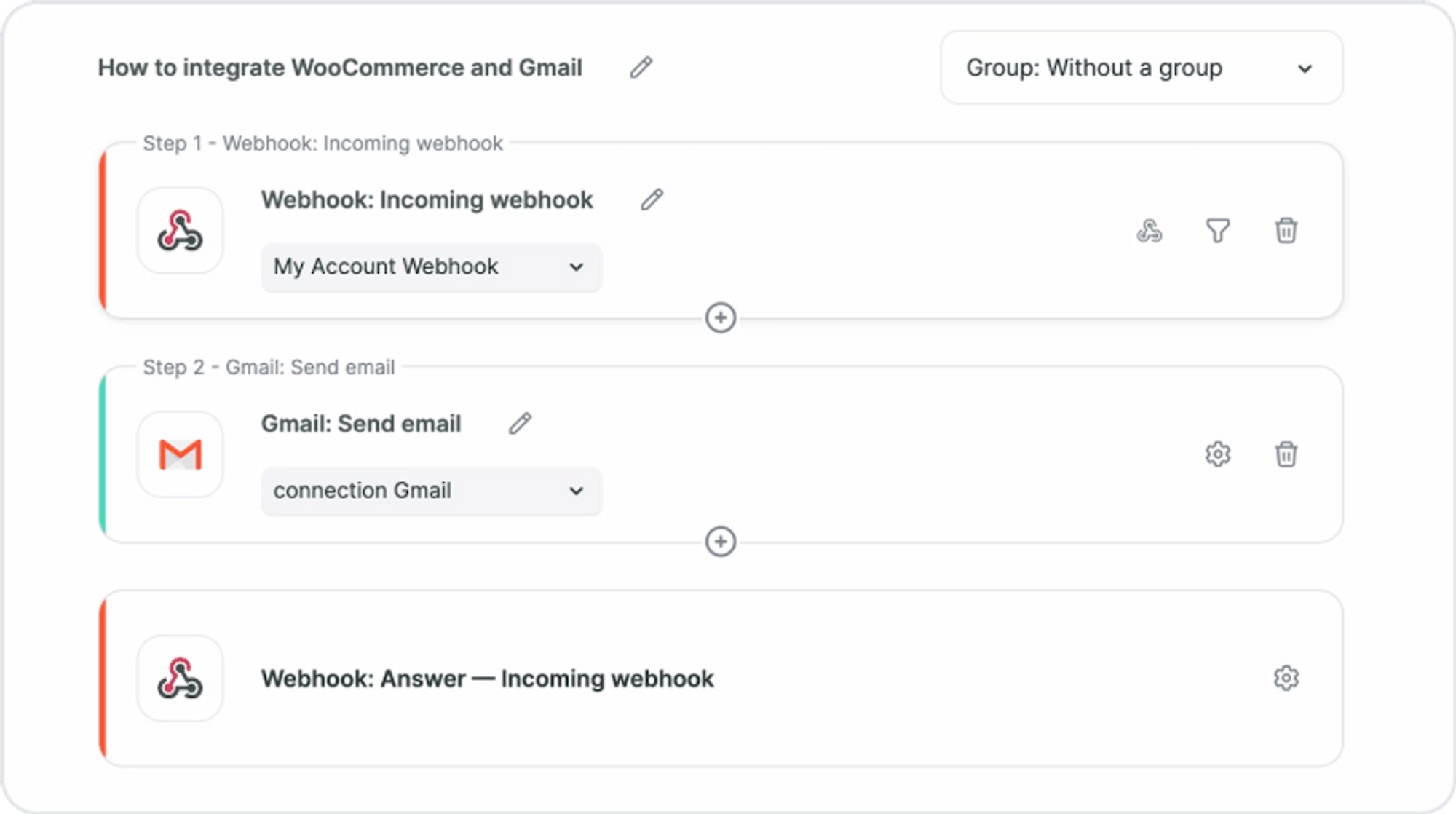
Как интегрировать WooCommerce и Gmail
В Albato: создайте связку, выберете Incoming Webhook в качестве триггера. Подключите WooCommerce и настройте поля данных (например, имя клиента, номер заказа, общую сумму). Выберите сервис Gmail и Отправить письмо в качестве действия, выберете подключение и настройте параметры с помощью динамических переменных.

Протестируйте связку и следуйте пошаговым инструкциям Albato для успешной настройки.
После настройки вебхука в Albato, уведомления о новых заказах будут автоматически отправляться на указанный вами URL. Это позволит быстро реагировать на новые заказы и своевременно обрабатывать их. Кроме того, вы можете интегрировать вебхук с другими системами управления или CRM для полноценной автоматизации рабочих процессов.
Пример №2 : Автоматический перенос подписчиков или отзывов из Webflow в список рассылки
Представьте, что вы хотите оптимизировать процесс добавления новых подписчиков в свой список рассылки, чтобы всегда держать их в курсе последних обновлений, акций и новостей. С помощью вебхуков вы можете автоматически добавлять новых подписчиков в список рассылки, гарантируя, что они моментально получат вашу информацию.
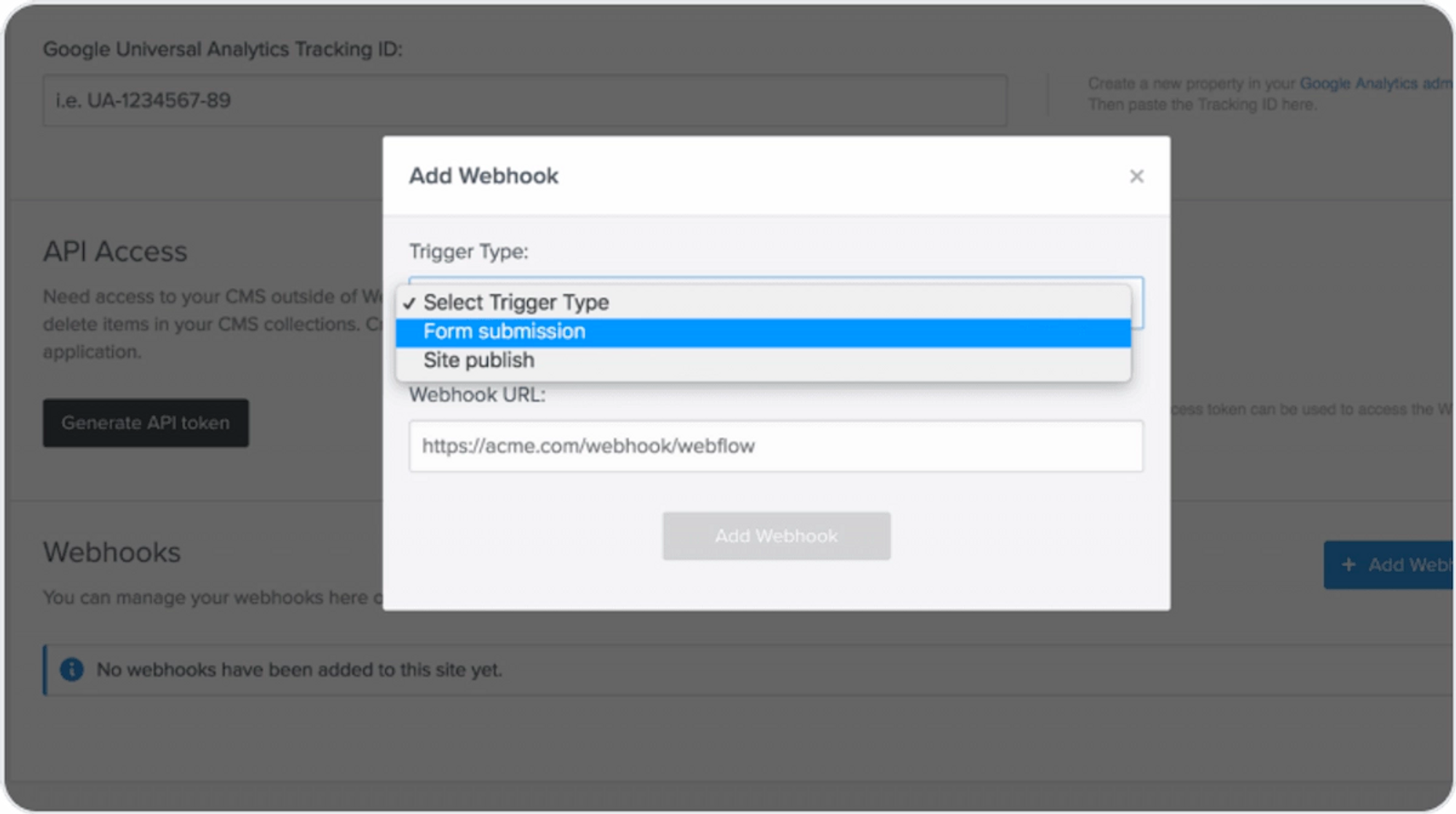
Настройка вебхука
- Настройте URL вебхука в Webflow
- Войдите в свою учетную запись Webflow и перейдите в настройки проекта.
- Нажмите на вкладку Integrations и прокрутите вниз до раздела Webhooks.
- Нажмите Add Webhook и введите название для вебхука.
- В поле Trigger выберите Form Submission.
- В поле Webhook URL введите URL вебхука Albato (этот URL будет получен на следующем шаге).
- Сохраните внесенные изменения.

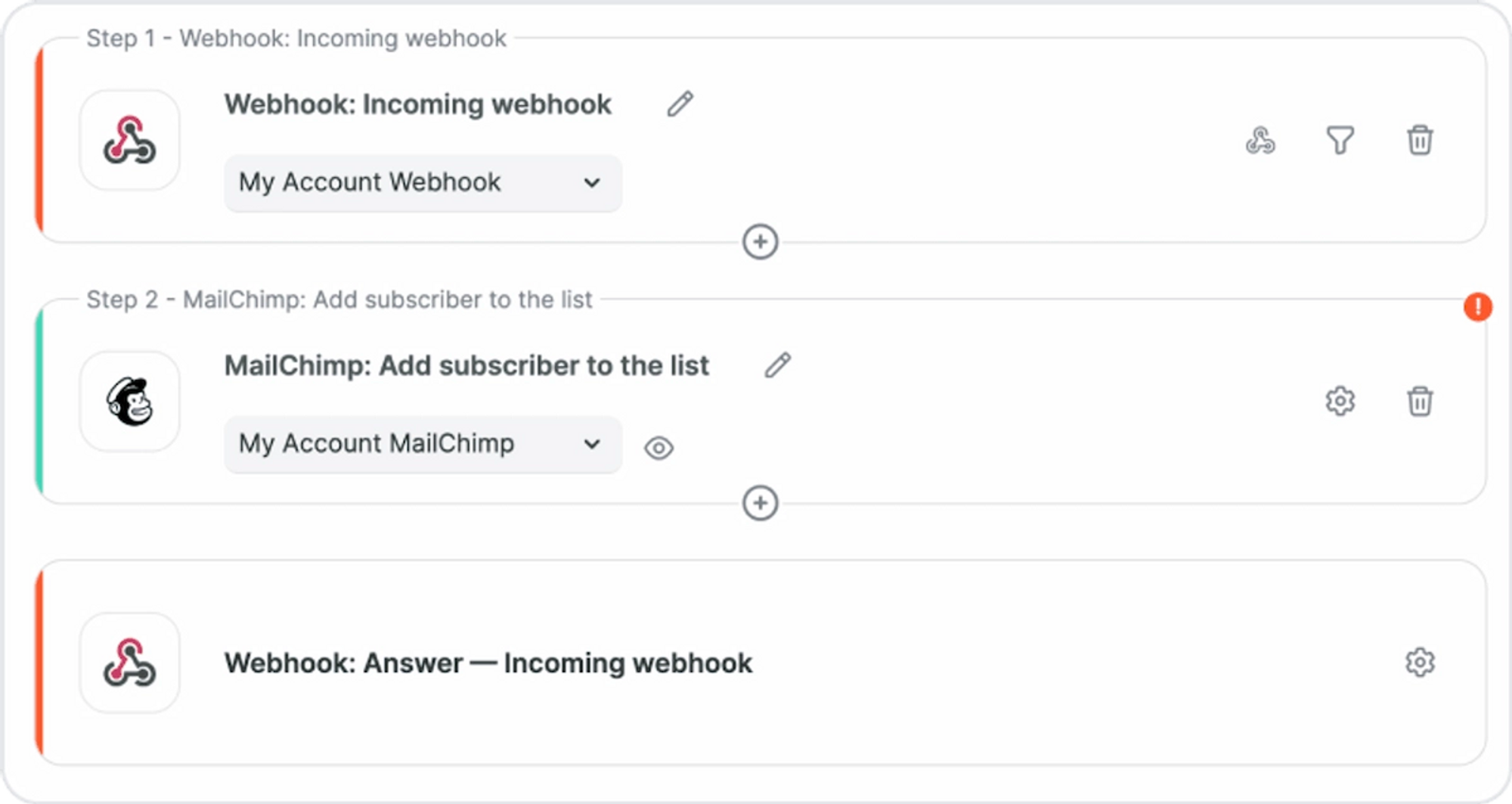
Перенесите подписчиков с Webflow в Mailchimp с помощью Albato:
- В Albato создайте связку с триггером Incoming Webhooks; скопируйте URL-адрес вебхука.
- В Webflow вставьте URL-адрес вебхука в поле Webhook URL.
- Настройте поля данных в Albato (например, адрес электронной почты подписчика).
- Создайте действие Mailchimp в Albato выбрав Add Subscriber или Add Contact.
- Создайте подключение к Mailchimp и сопоставьте поля данных со списком рассылки.
- Протестируйте связку и следуйте пошаговым инструкциям Albato.

После настройки вебхука в Albato, новые подписчики будут автоматически добавляться в ваш список рассылки при каждой их регистрации через выбранную вами платформу. Эта интеграция гарантирует, что ваши подписчики будут получать ваши электронные письма и обновления без необходимости вручную вмешиваться, что экономит ваше время и усилия, а также поддерживает точный и актуальный список рассылки.
Заключение
Вебхуки и no-code платформа Albato – это именно то, что нужно для современного бизнеса! С такими инструментами каждый сможет легко автоматизировать любые задачи и интегрировать такие сервисы, как WooCommerce, Webflow, Gmail и Mailchimp и дргуие.
Для установки вебхука в Albato следуйте пошаговым инструкциям, приведенным в данной статье, и внимательно настройте необходимые поля данных и действия. С помощью наших связок вы сможете быстро и легко настроить идеальный рабочий процесс вашего бизнеса, освободив время для более творческих и интересных задач.
И помните, если у вас возникнут вопросы или потребуется помощь – наша команда технической поддержки всегда готова помочь! В нашем Help Center вы также найдете подробные руководства и статьи с пошаговыми инструкциями. Используя возможности Albato и вебхуков, ваш бизнес станет более эффективным, а трудные задачи будут сделаны за вас!



