Как автоматизировать работу с Formdesigner

FormDesigner — это онлайн конструктор веб-форм, опросов и калькуляторов для сайта.
Кому подойдет интеграция с Formdesigner
Ecommerce, retail, digital-агентствам, компаниям из сферы услуг и онлайн-образования.
Возможности интеграции с Formdesigner
Интеграция позволяет получать данные из форм Formdesigner и передавать их, например в CRM или мессенджер.
Если ты хочешь настроить интеграцию Formdesigner и нужного тебе сервиса, Albato поможет сделать это быстро.
Albato — это no-code сервис, который помогает связывать разные системы и настраивать интеграции. Тебе не придется привлекать разработчика — в интерфейсе Albato можно разобраться за 10 минут. А если у тебя появятся вопросы, их быстро решит техническая поддержка.
Доступные триггеры
Триггеры — это события, которые запускают связку. Все триггеры работают в режиме реального времени, то есть данные будут передаваться без задержек, в момент когда наступило событие.
- Получение данных из форм.
Подключение Formdesigner к Albato
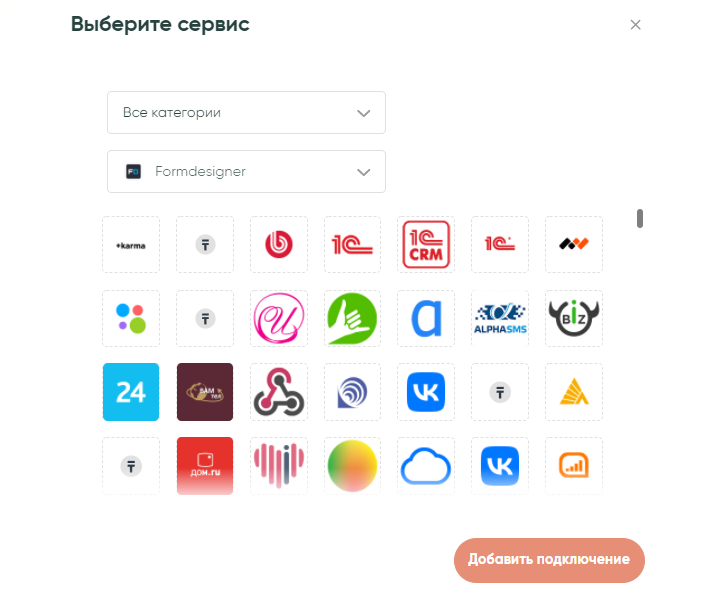
Зайди в раздел «Подключения», нажми на кнопку «Добавить подключение» и выбери из списка Formdesigner.

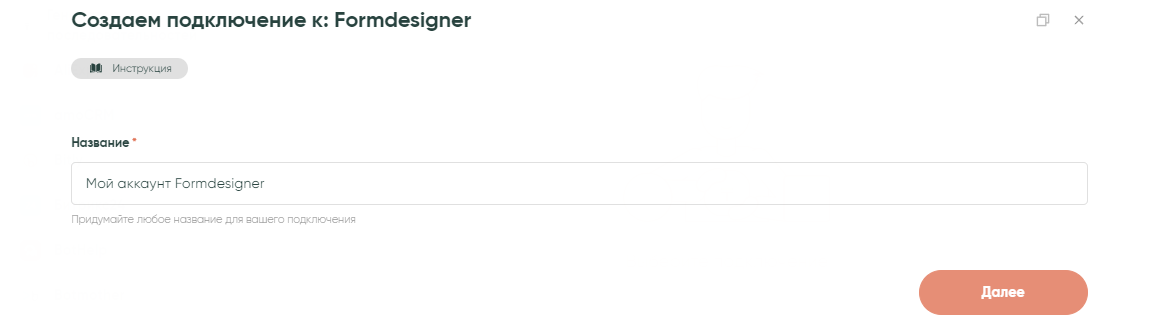
В новом окне укажи название подключения и нажми «Далее».

Подключение создано.
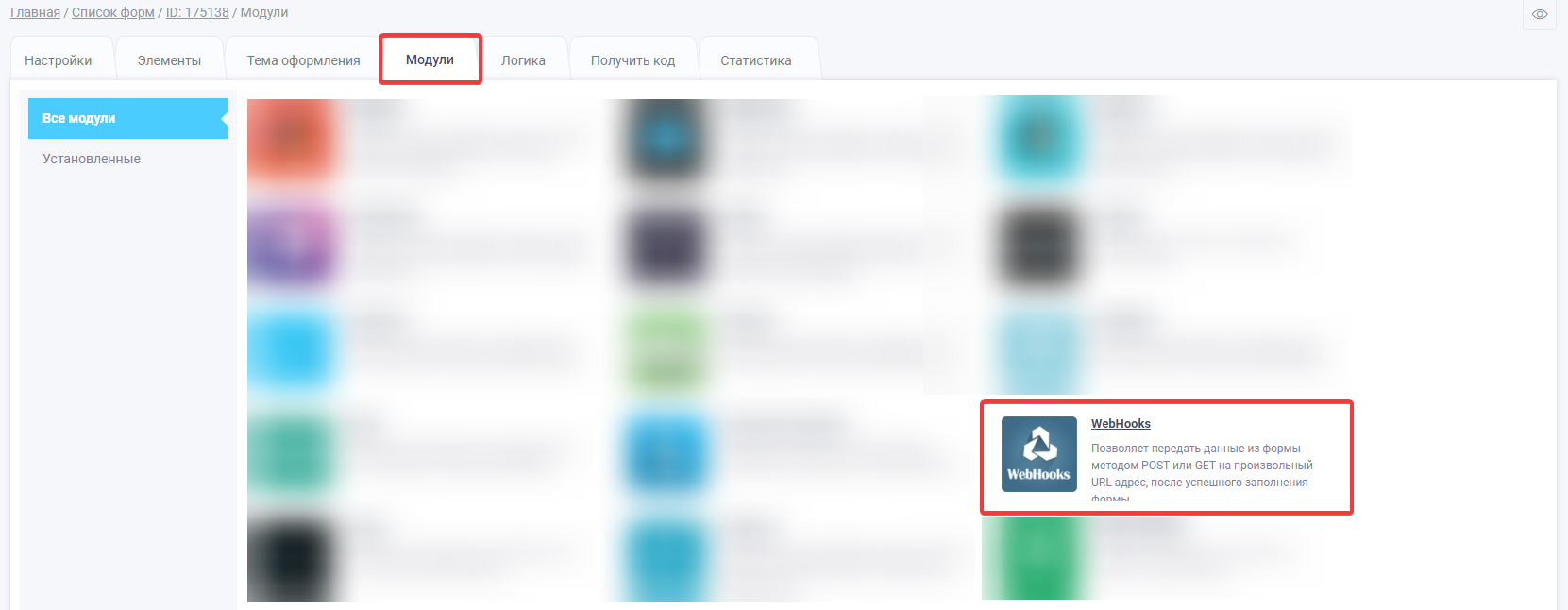
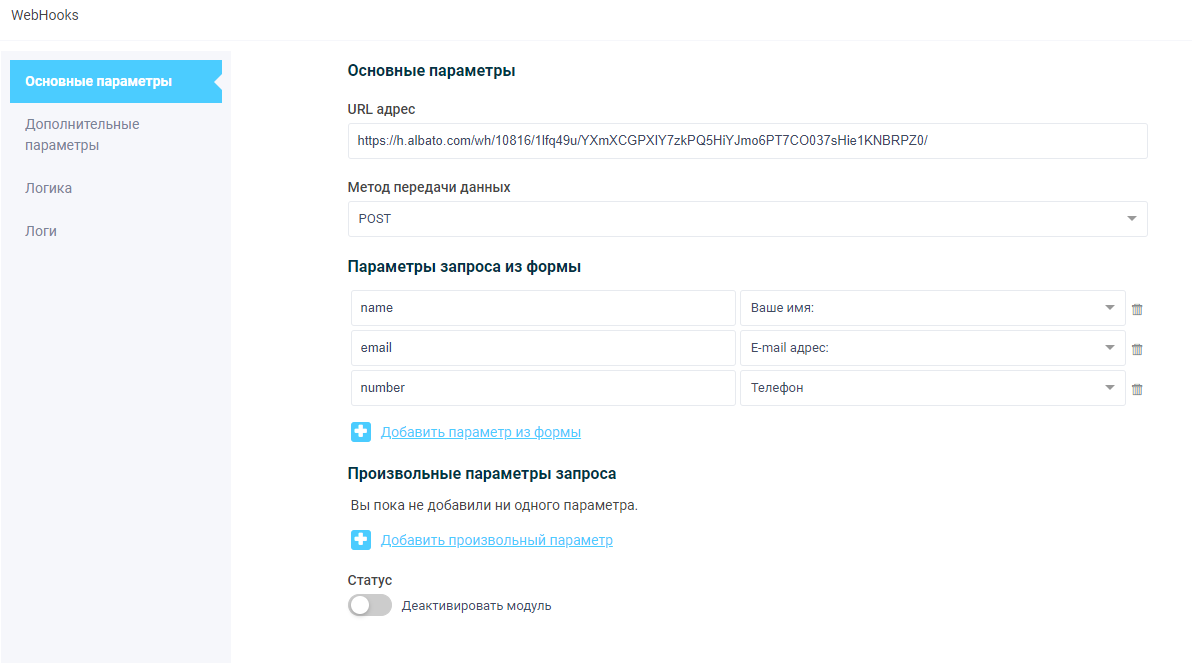
Чтобы настраивать связки, нужно подключить модуль интеграции. Для этого зайди в личный кабинет Formdesigner и в нужной форме выбери раздел «Модули». В новом окне нажми на иконку «Добавить» в пункте WebHooks:

Во всплывающем окне с настройками модуля WebHooks вставь скопированный вебхук, укажи метод передачи данных — «POST» и настрой переменные для отправки. В левом поле задается ключ (название переменной), в правом поле — название переменной.

Теперь можно создать связку с любым сервисом, в который хочешь отправлять данные.
Как передать данные из Formdesigner в Trello
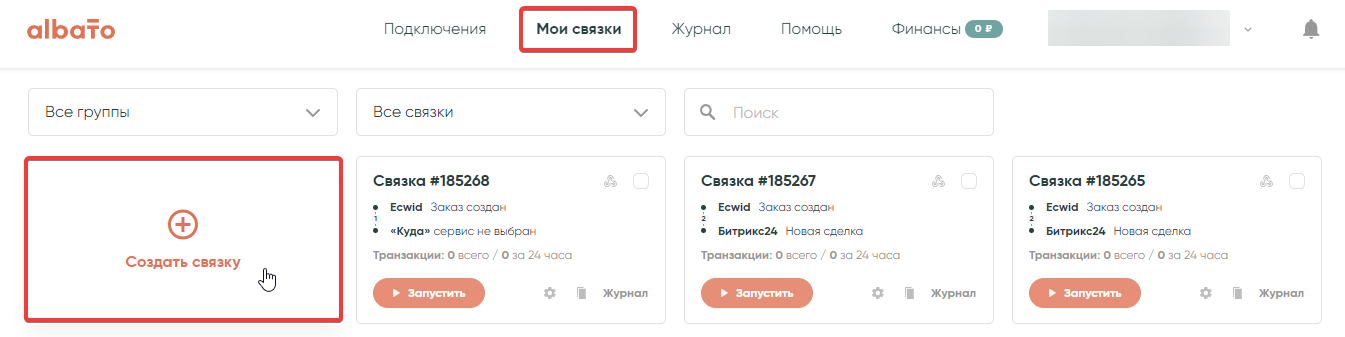
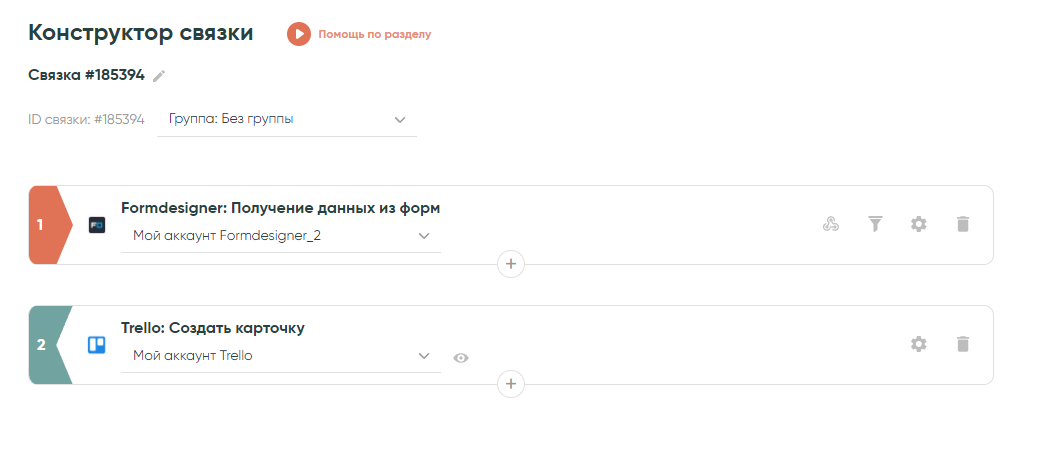
Перейди в раздел «Мои связки» → «Создать связку».

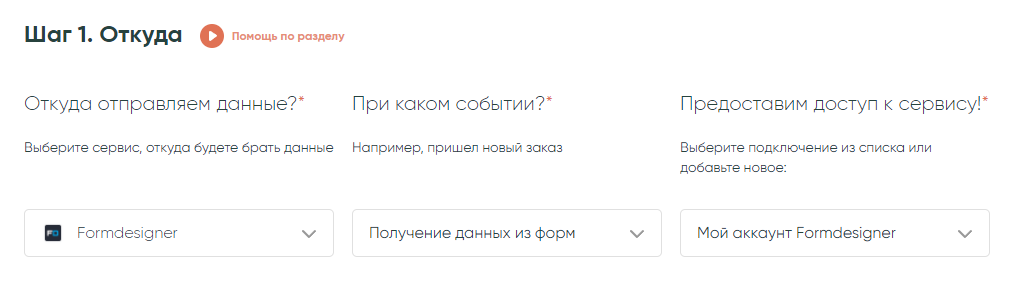
В новом окне выбери событие, которое будет запускать связку.
- Сервис, откуда будешь передавать данные — «Formdesigner».
- При каком событии запустится связка — «Получение данных из форм».
- Готовое подключение или создай новое.

Нажми «Далее».
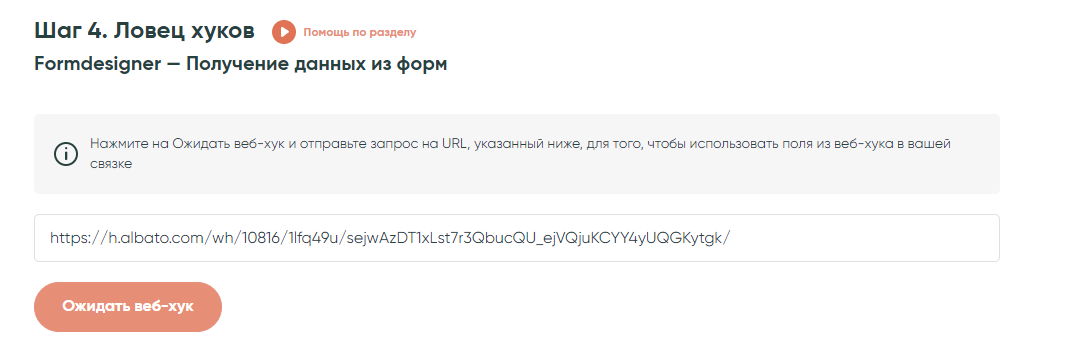
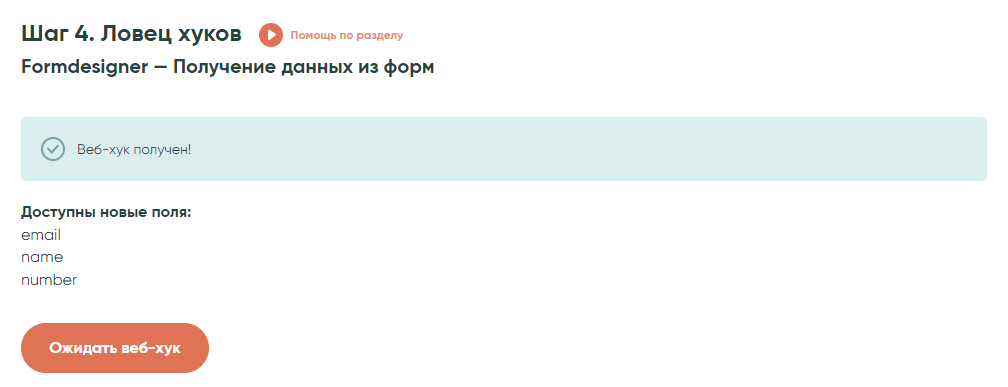
В новом окне нажми «Ожидать вебхук» и перейди в интерфейс Formdesigner.

Заполни поля формы отправки, которую выбрал из шаблона или создал самостоятельно.
Если все сделано верно, сервис отправит подтверждение, что вебхук получен:

Нажми «Далее».
В следующем окне выбери действие, которое должно произойти после запуска.
Действия — что делает Albato после запуска связки. Так же действия позволяют передавать данные в другие сервисы и системы.
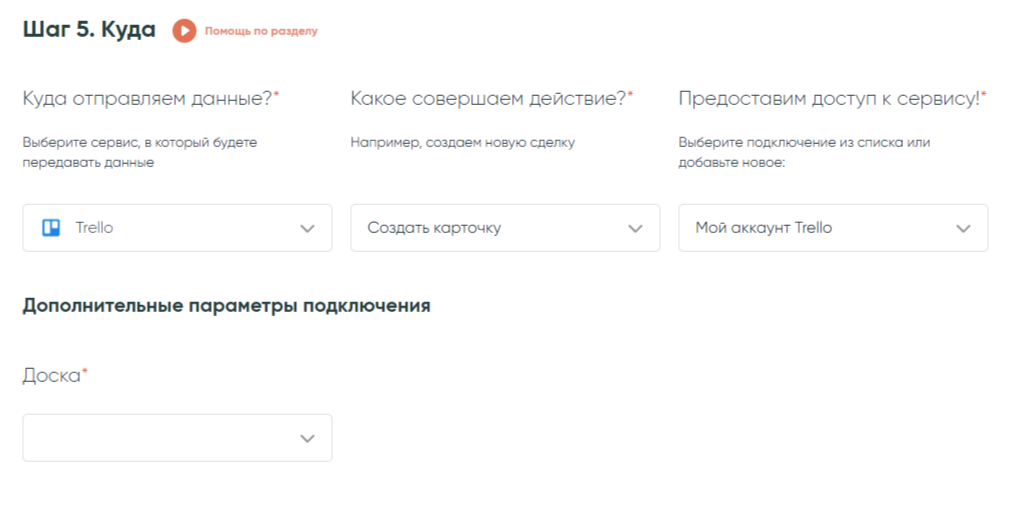
- Куда отправлять данные — «Trello».
- Действие — «Создать карточку».
- Готовое подключение или создай новое.
В дополнительных параметрах подключения выберите доску, где Albato будет создавать карточки. Нажми «Далее».

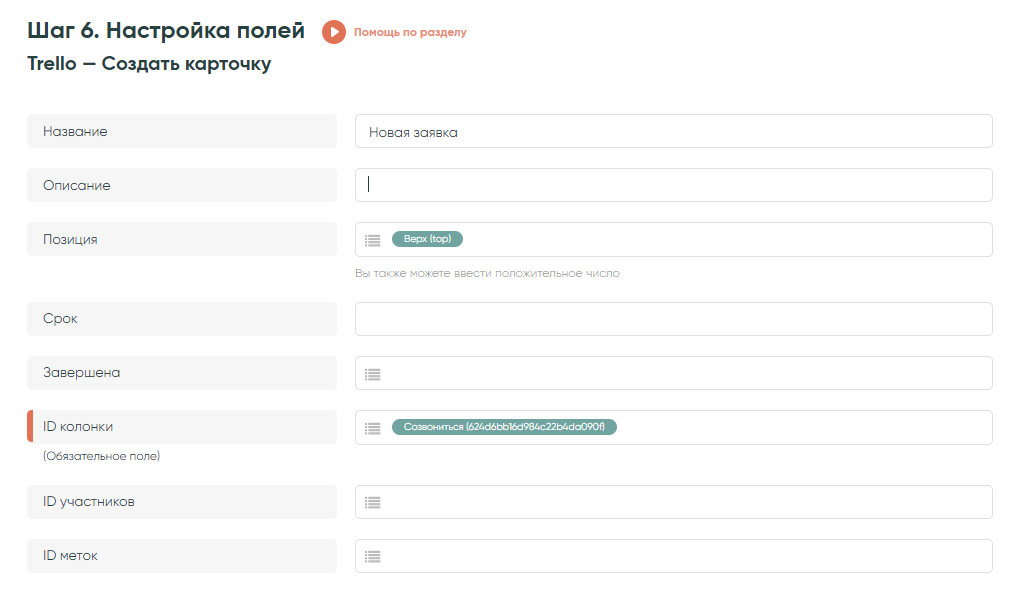
На следующем шаге настрой поля. Поля, отмеченные красным — обязательные.
Также ты можешь указать, вверху столбца будет создаваться карточка или внизу, ответственного и поставить метки.

Нажми «Далее». Связка готова.

Пойманные переменные сохраняются только в рамках одной связки. При создании новой, повтори шаги с ловцом вебхука.
