Инструмент «Запуск JavaScript кода»

С помощью нового инструмента Запуск JavaScript кода вы сможете добавить произвольный JS код в связку. Запускаться будет тот код, который вы самостоятельно напишите в настройках этого шага.
Принцип работы инструмента
Сначала настраиваются «входные данные». Вы создаете переменные, называете их и указываете, какие значения нужно «положить» в эти переменные. После этого, в самом коде, будет возможно работать с этими переменными, а также создавать новые.
Далее вам нужно настроить «выходные данные», где вручную прописывается имя переменной, которую необходимо получить на выходе и указывается тип этой переменной. Во всех следующих шагах связки вам будут доступны поля этого шага, которые вы настроите в «выходных данных».
Важно: Мы не несем ответственность за работоспособность вашего кода и не можем оказывать поддержку. Используйте данный шаг только если вы действительно умеете работать с языком JavaScript.
Если в вашем JS-коде используется команда fetch, то этот код не сработает. Мы отключили эту команду по соображениям безопасности.
Пример настройки и использования инструмента Запуск JavaScript кода
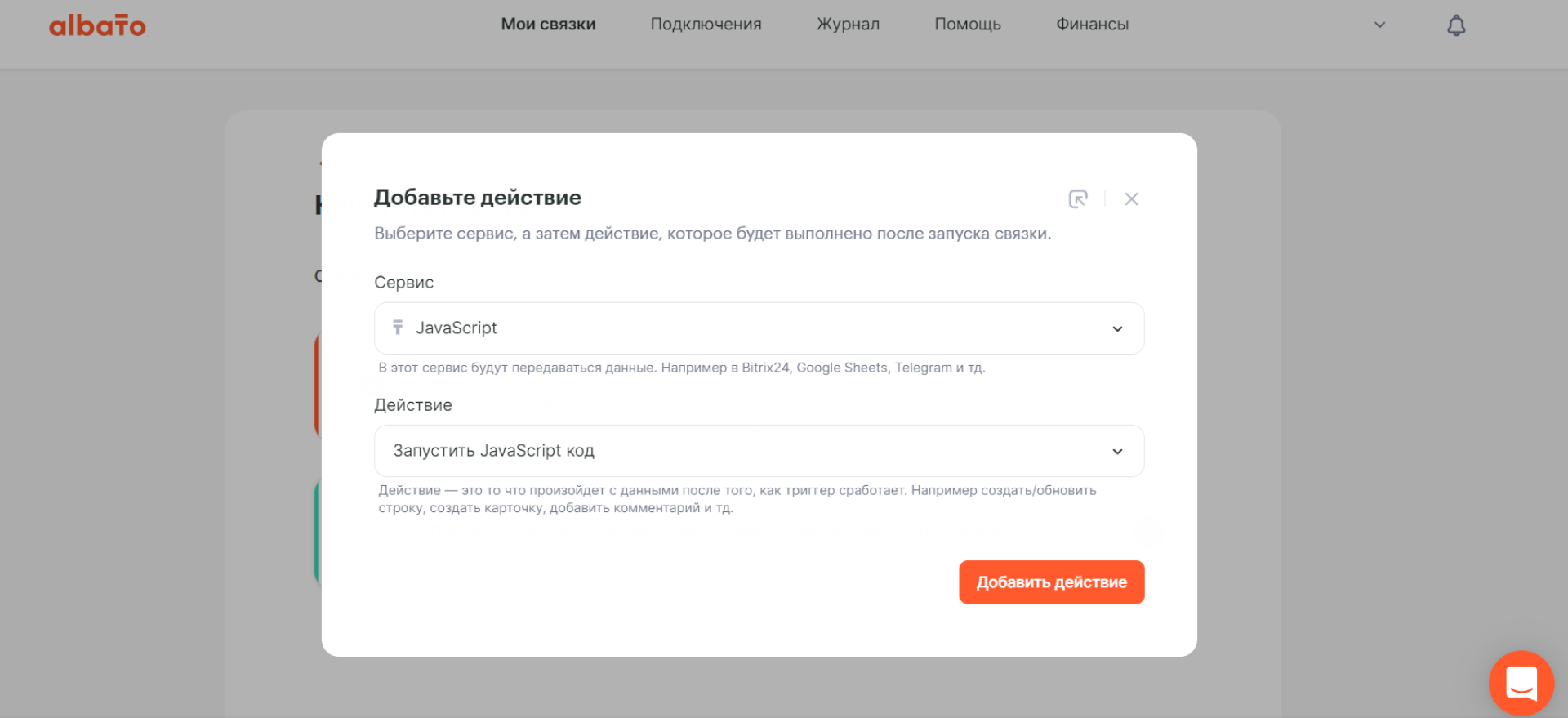
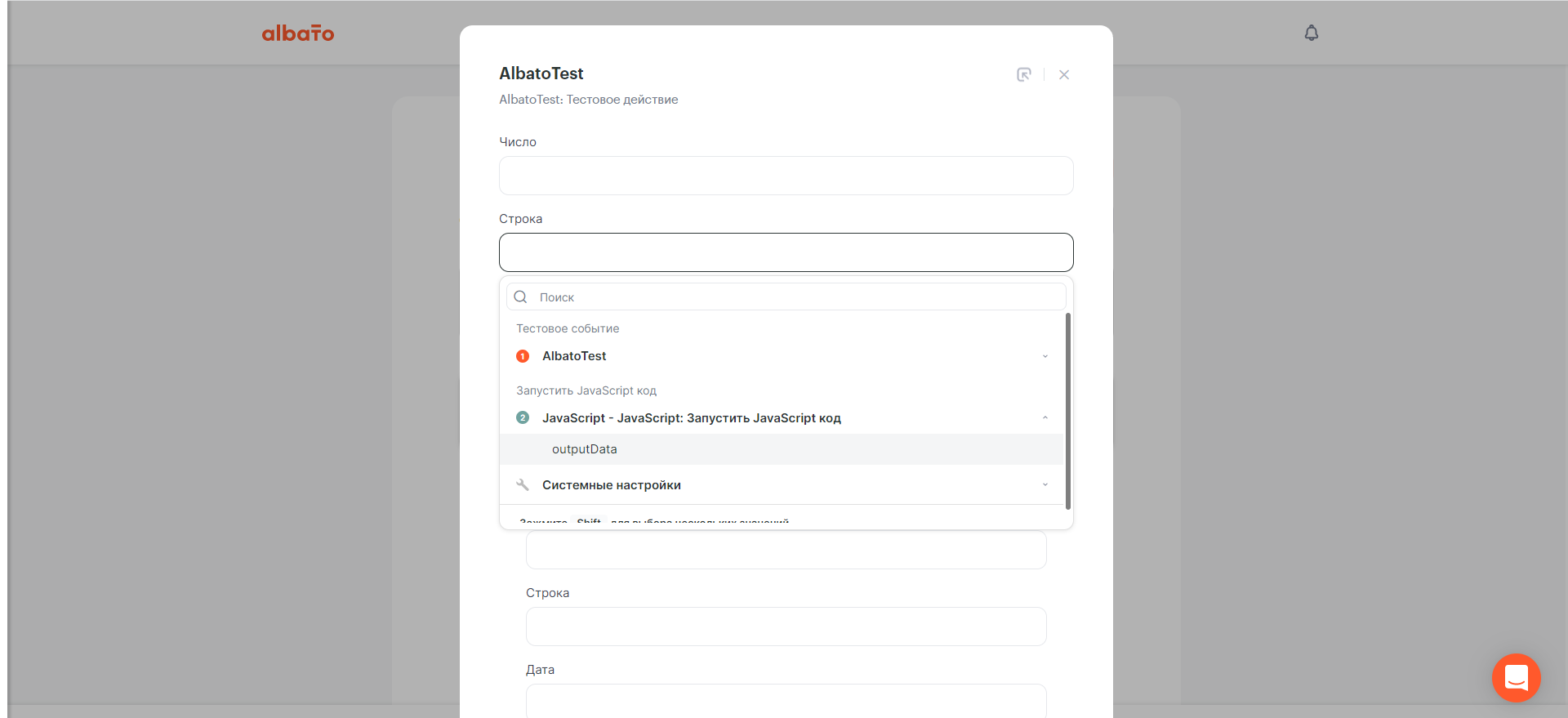
Чтобы добавить Запуск JavaScript кода в связку, нажмите добавить Действие и выберите сервис JavaScript.

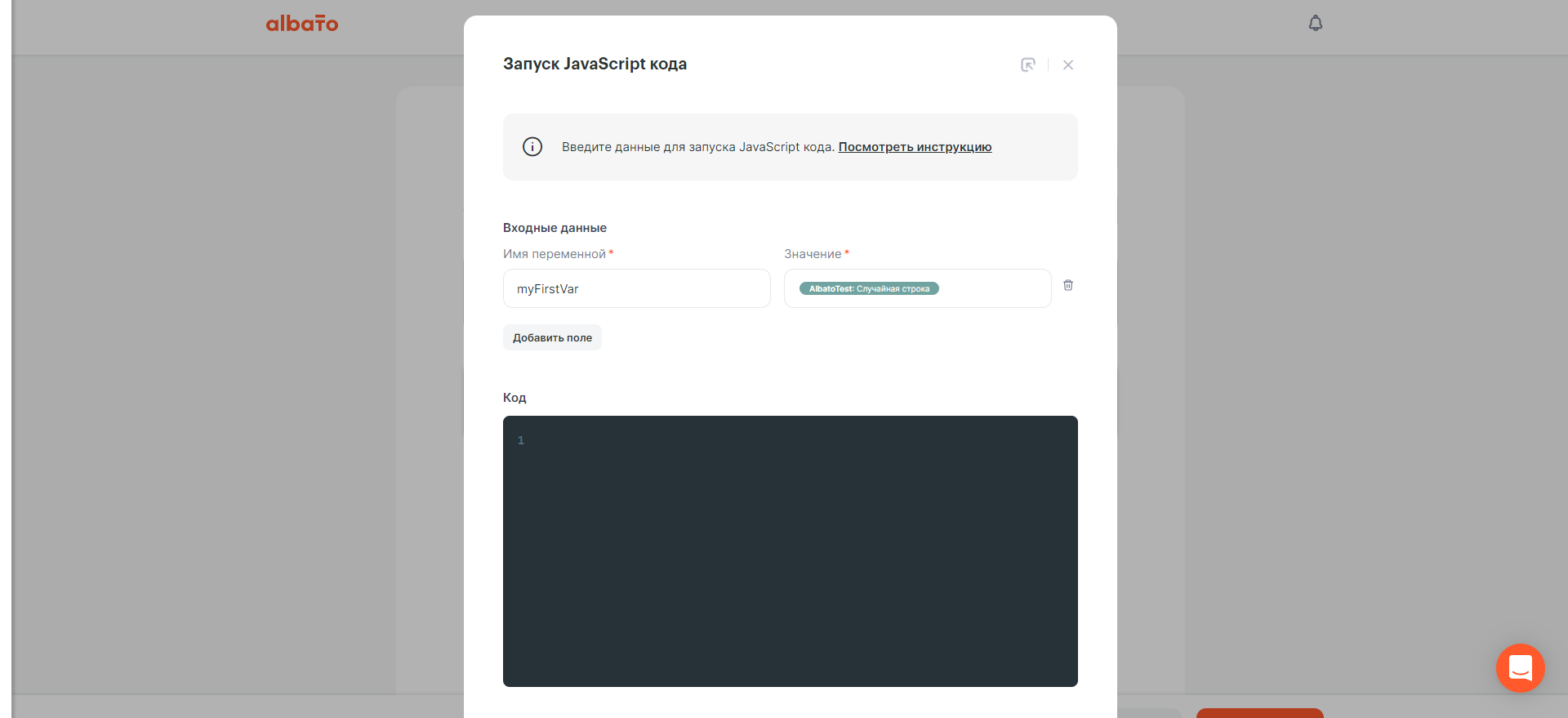
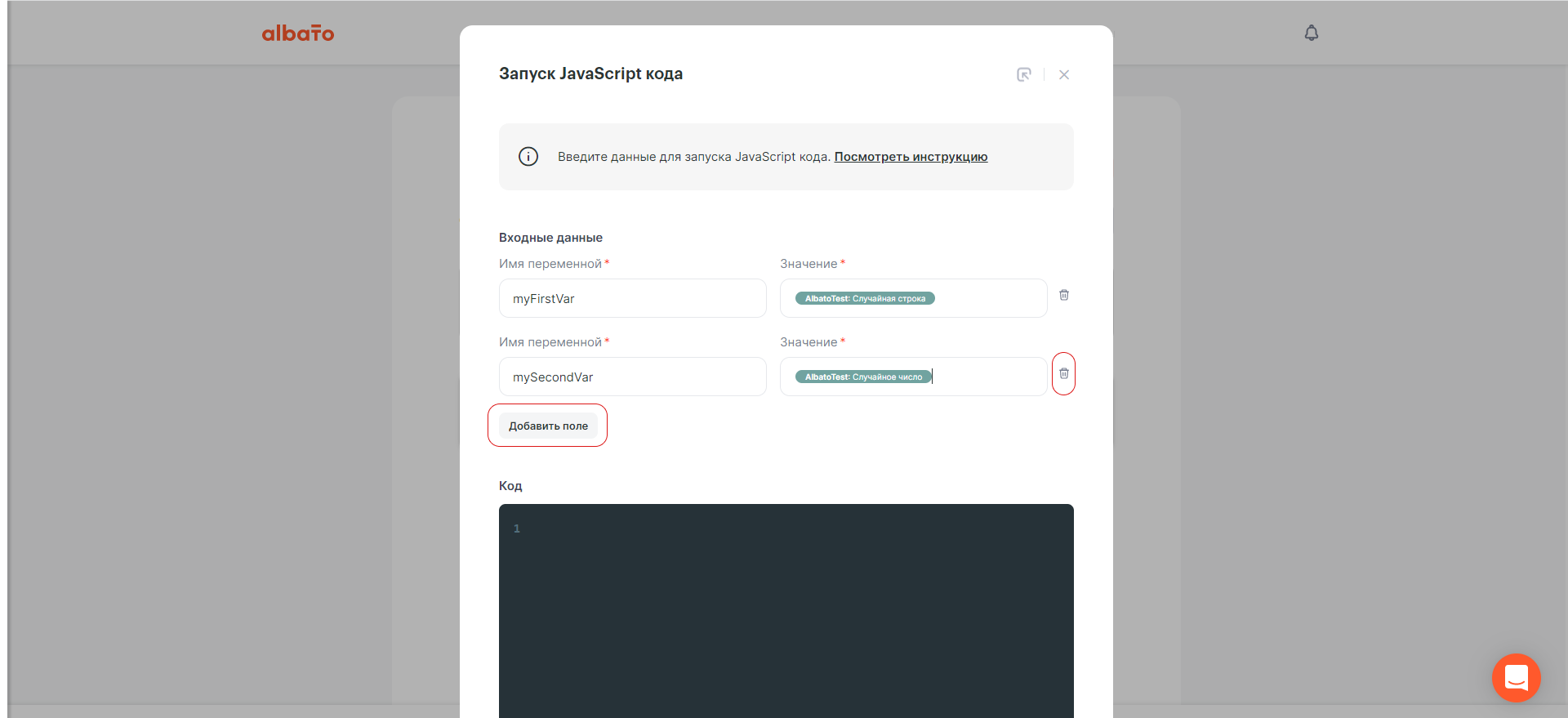
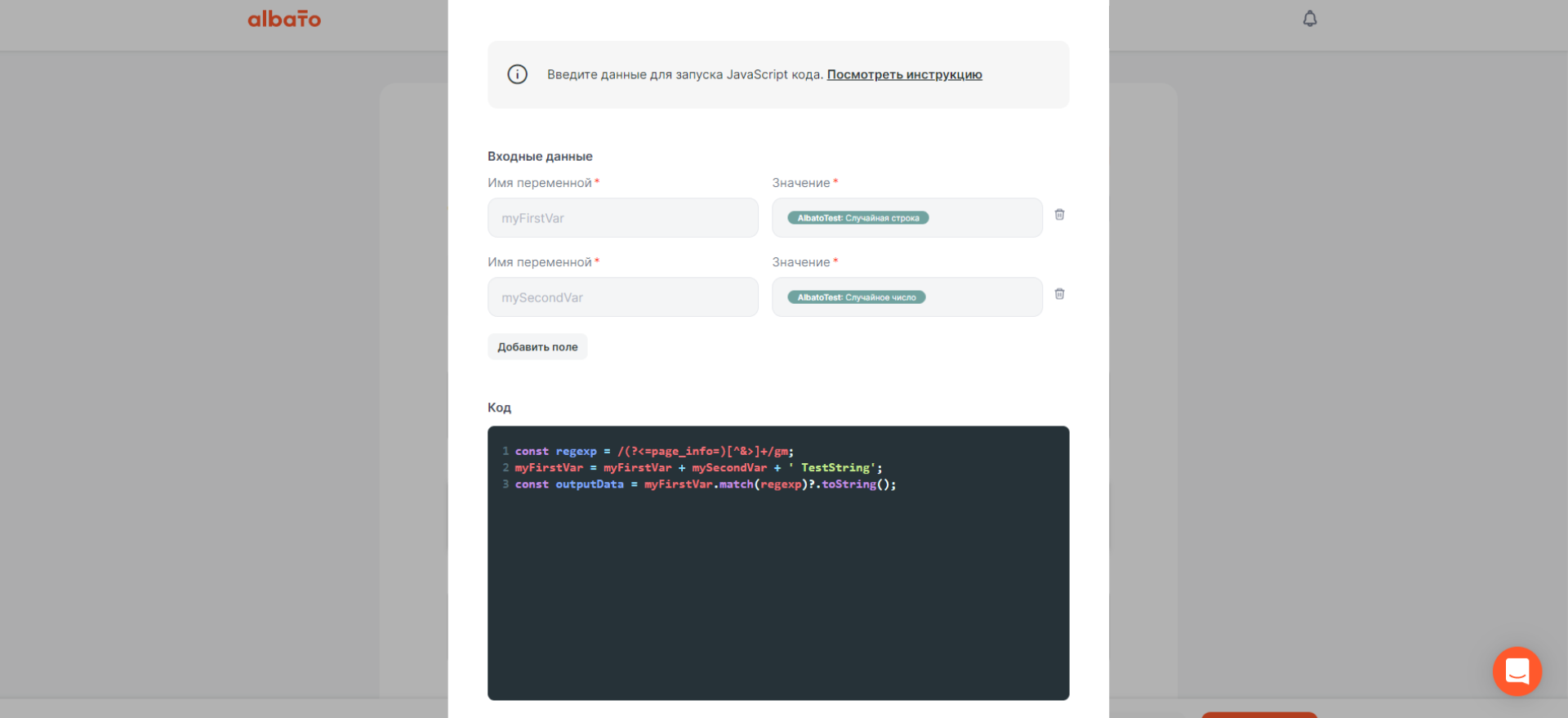
Затем во «входных данных» нужно объявить переменные: дать им имена и указать, из каких предыдущих шагов, какие поля «положить» в значение этих переменных

Чтобы добавить больше переменных, нажмите на кнопку Добавить поле. Это создаст новую строку, в которой можно будет указать имя новой переменной и настроить её значение. Также лишние переменные (поля) можно удалить

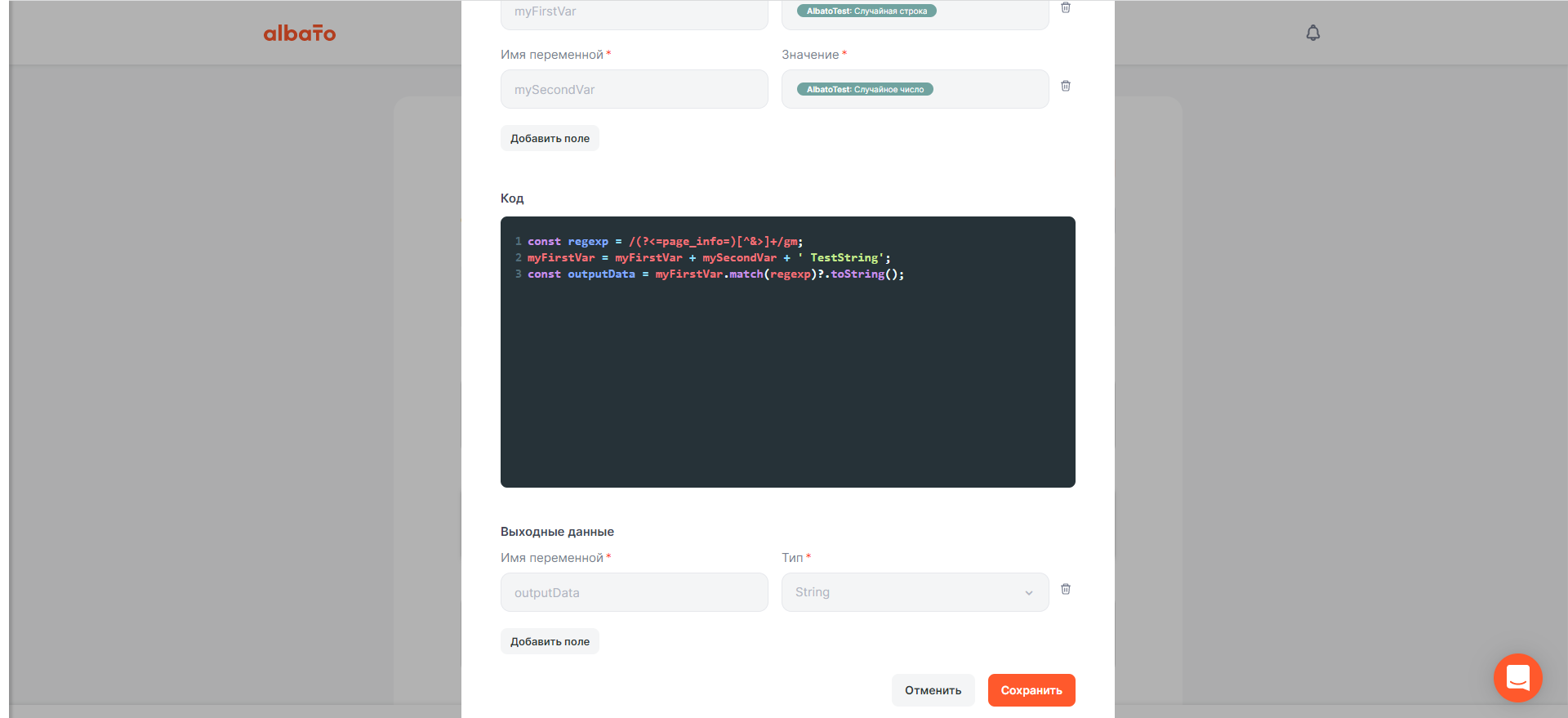
После этого можно написать любой код на JS языке, используя переменные, которые вы объявили. Или создать новые, на основе объявленных.

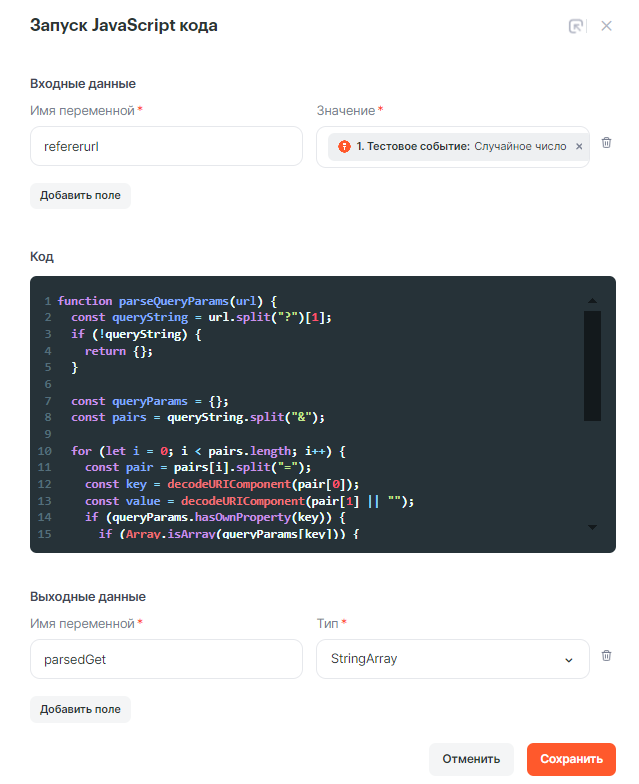
Далее, если вы хотите на выходе получить значение переменной outputData (результат работы скрипта), имя этой переменной нужно написать в разделе «выходные данные» и задать тип переменной.

При этом, как и во «входных данных» можно создавать несколько переменных (полей). Описывать «выходные данные» нужно обязательно, даже если вы не создали в коде новых переменных. Вы должны настроить этот раздел, чтобы шаг понял, какие поля будут использоваться в следующих шагах и какие значения в эти поля будут приходить. Нажмите Сохранить.
В последующих шагах, можно будет увидеть те самые поля, которые вы настроили в разделе «выходные данные» и использовать их дальше в связке.

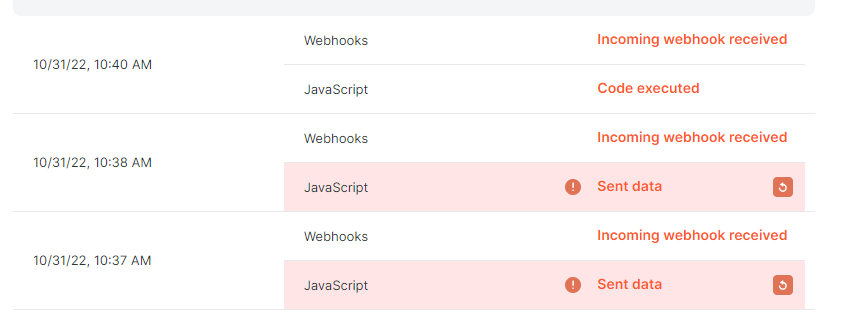
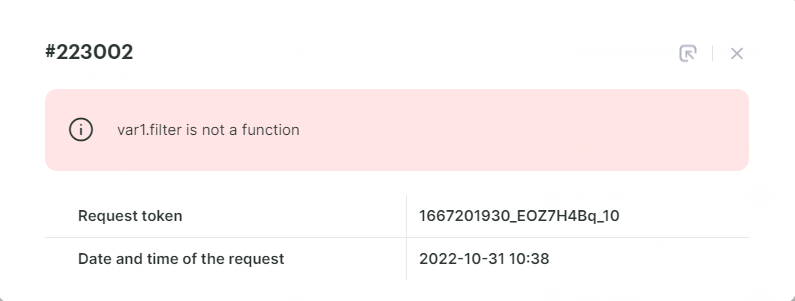
В случае, если код не получилось выполнить по каким-либо причинам, то данный шаг при работе связки будет считаться ошибочным. В журнале будет показана ошибка конкретно от самого JS.


Применение инструмента JavaScript: Запустить JavaScript код
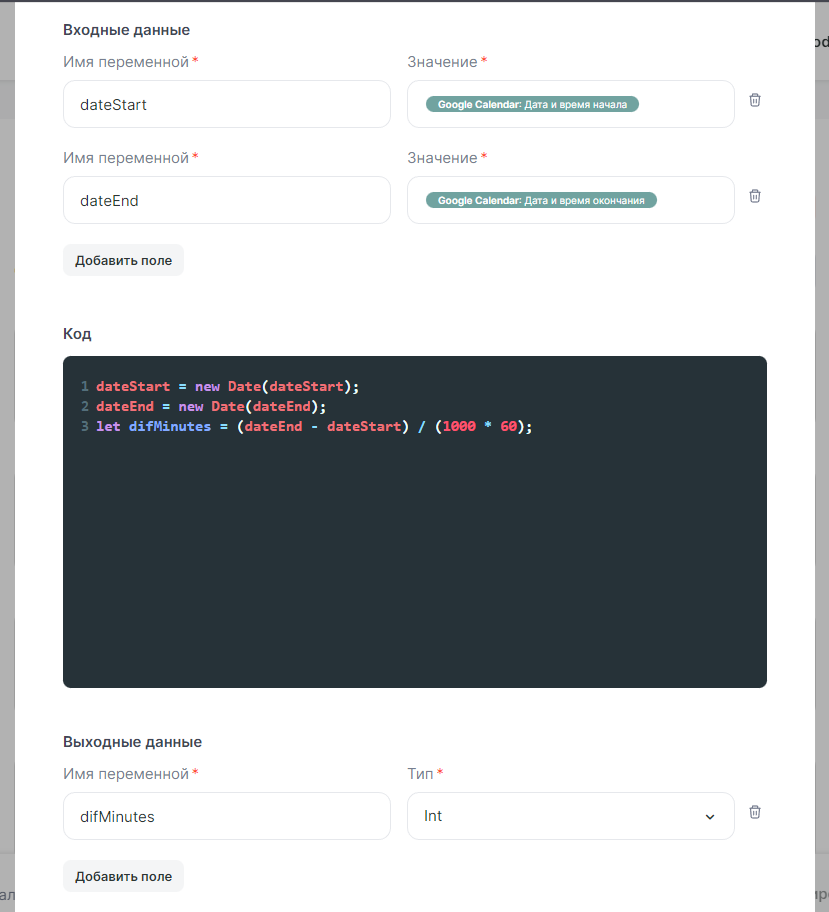
Кейс 1. Вычесть из Даты и времени начала Дату и время окончания и выводить результат в минутах
Код:
dateStart = new Date(dateStart);
dateEnd = new Date(dateEnd);
let difMinutes = (dateEnd – dateStart) / (1000 * 60);

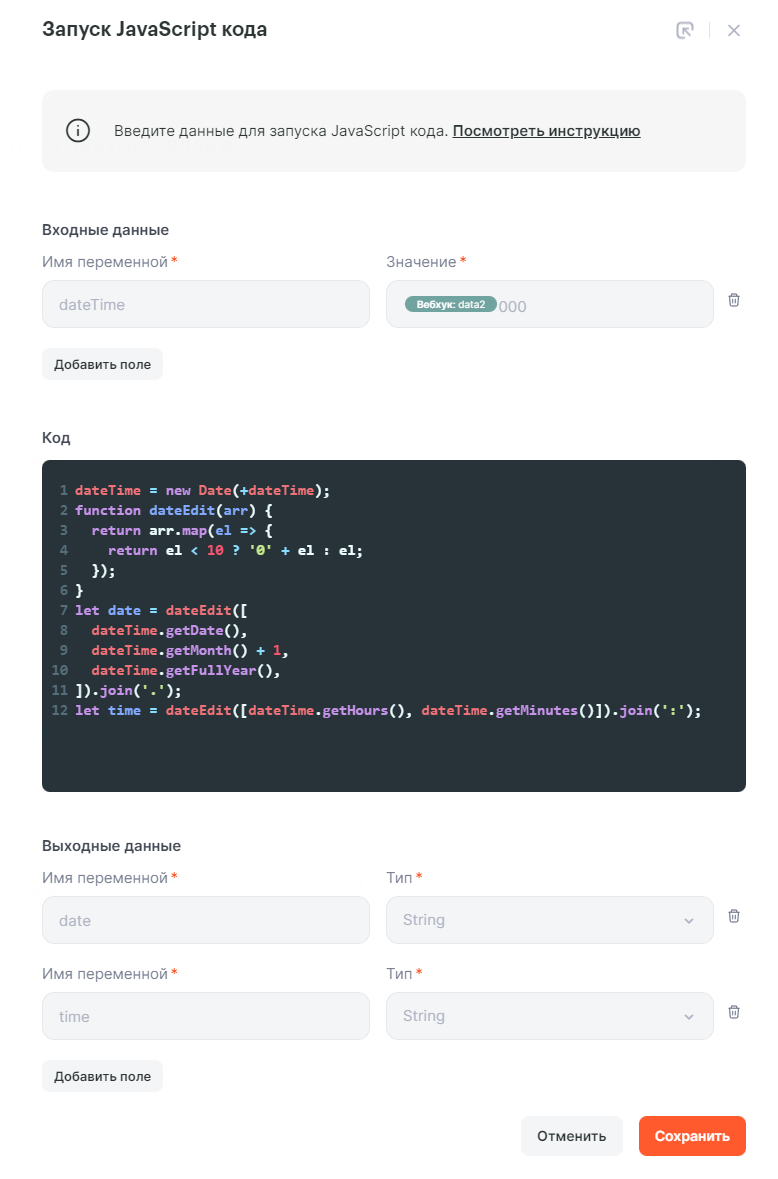
Кейс 2. Разбивка даты и времени на два параметра + обрезка секунд
Разбиваем параметр Дата и Время (unix) на два параметра, отдельно Дату и отдельно Время, обрезаем Секунды , оставляя Часы : Минуты.
Код:
dateTime = new Date(+dateTime);
function dateEdit(arr) {
return arr.map((el) => {
return el < 10 ? “0” + el : el;
});
}
let date = dateEdit([
dateTime.getDate(),
dateTime.getMonth() + 1,
dateTime.getFullYear(),
]).join(“.”);
let test = dateEdit([dateTime.getHours(), dateTime.getMinutes()]).join(“:”);

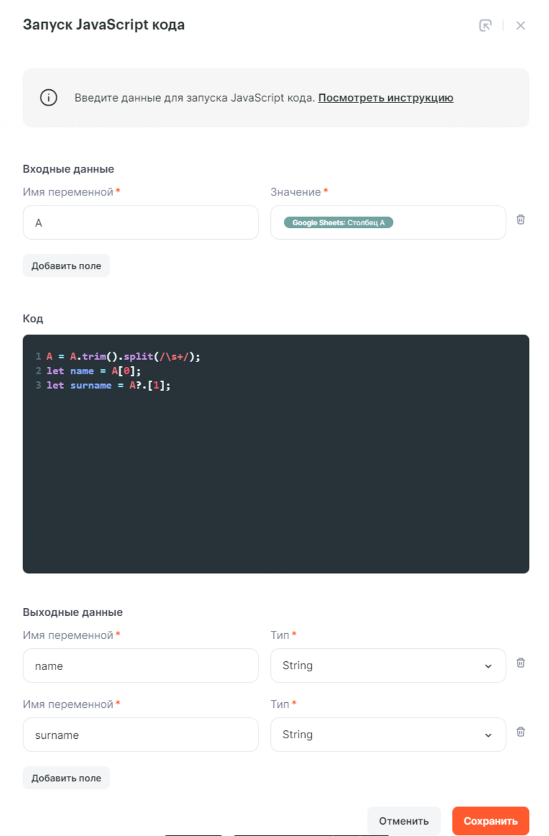
Кейс 3. Разбивка одного параметра на два отдельных по разделителю
A = A.trim().split(/\s+/);
let name = A[0];
let surname = A?.[1];

num4 = num4.trim().split(‘ ‘);
let name = num4[0];
let familyname = num4?.[1];
let surname = num4?.[2];
A = A.trim().split(“\,”);let num1 = A[0];let num2 = A?.[1];
UF_CRM_1669820909984 = UF_CRM_1669820909984.trim().split(“\|”);let name = UF_CRM_1669820909984[0];let surname = UF_CRM_1669820909984?.[1];
Кейс 4. Получение массива данных из URL
Код:
function parseQueryParams(url) {
const queryString = url.split(“?”)[1];
if (!queryString) {
return {};
}const queryParams = {};
const pairs = queryString.split(“&”);for (let i = 0; i < pairs.length; i++) {
const pair = pairs[i].split(“=”);
const key = decodeURIComponent(pair[0]);
const value = decodeURIComponent(pair[1] || “”);
if (queryParams.hasOwnProperty(key)) {
if (Array.isArray(queryParams[key])) {
queryParams[key].push(value);
} else {
queryParams[key] = [queryParams[key], value];
}
} else {
queryParams[key] = value;
}
}return queryParams;
}const parsedGet = parseQueryParams(url);
*Входное значение нужно подставить на место “url” в последней строке.
На выход принимать parsedGet с типом StringArray.
Можно модифицировать и добавить:
let one = parsedGet[0];
let two = parsedGet[1];
И их же использовать как выходные значения с типом string.
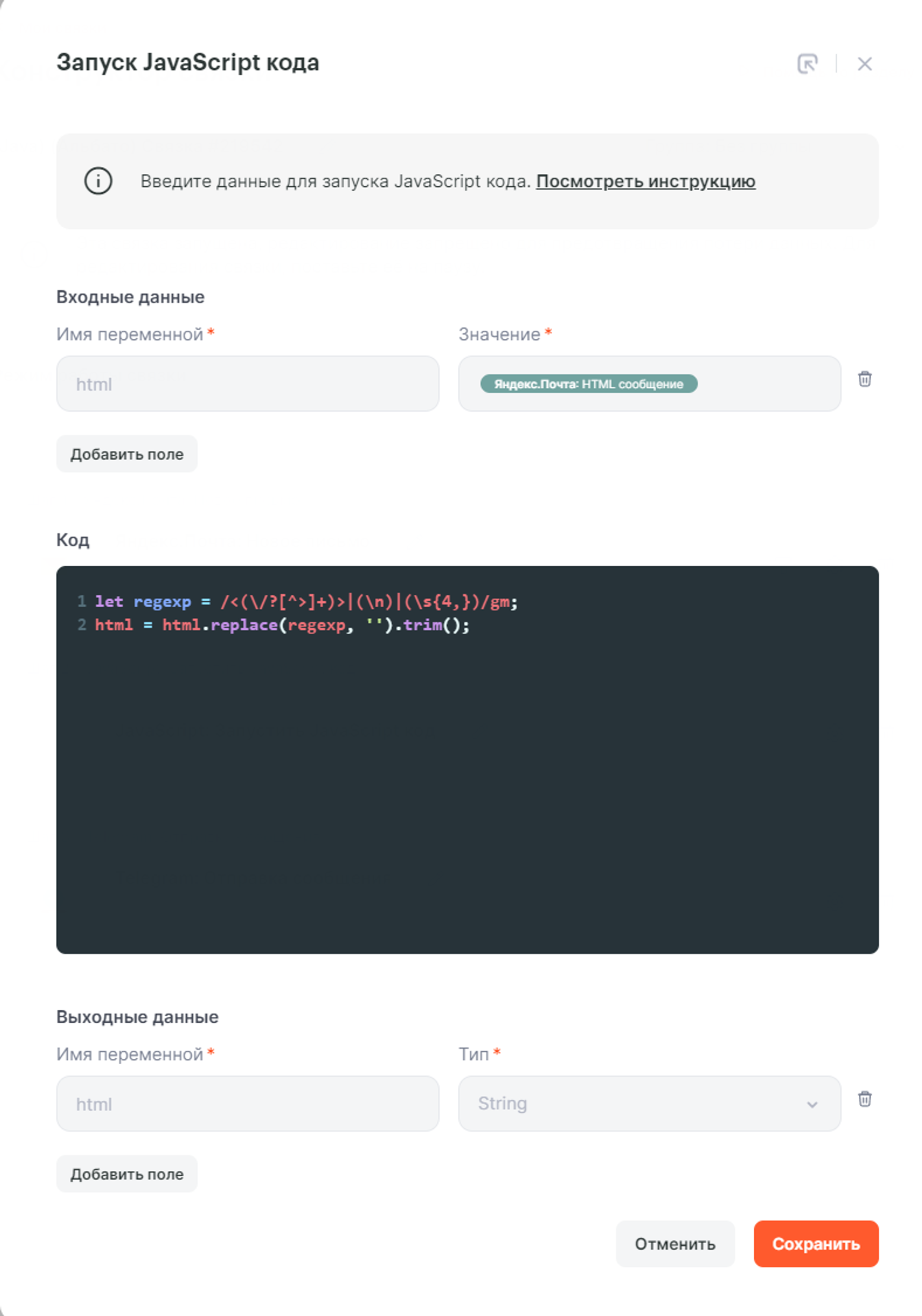
Кейс 5. Очистка писем от тегов
Код:
let regexp = /<(\/?[^>]+)>|(\n)|(\s{4,})/gm;
html = html.replace(regexp, ”).trim();

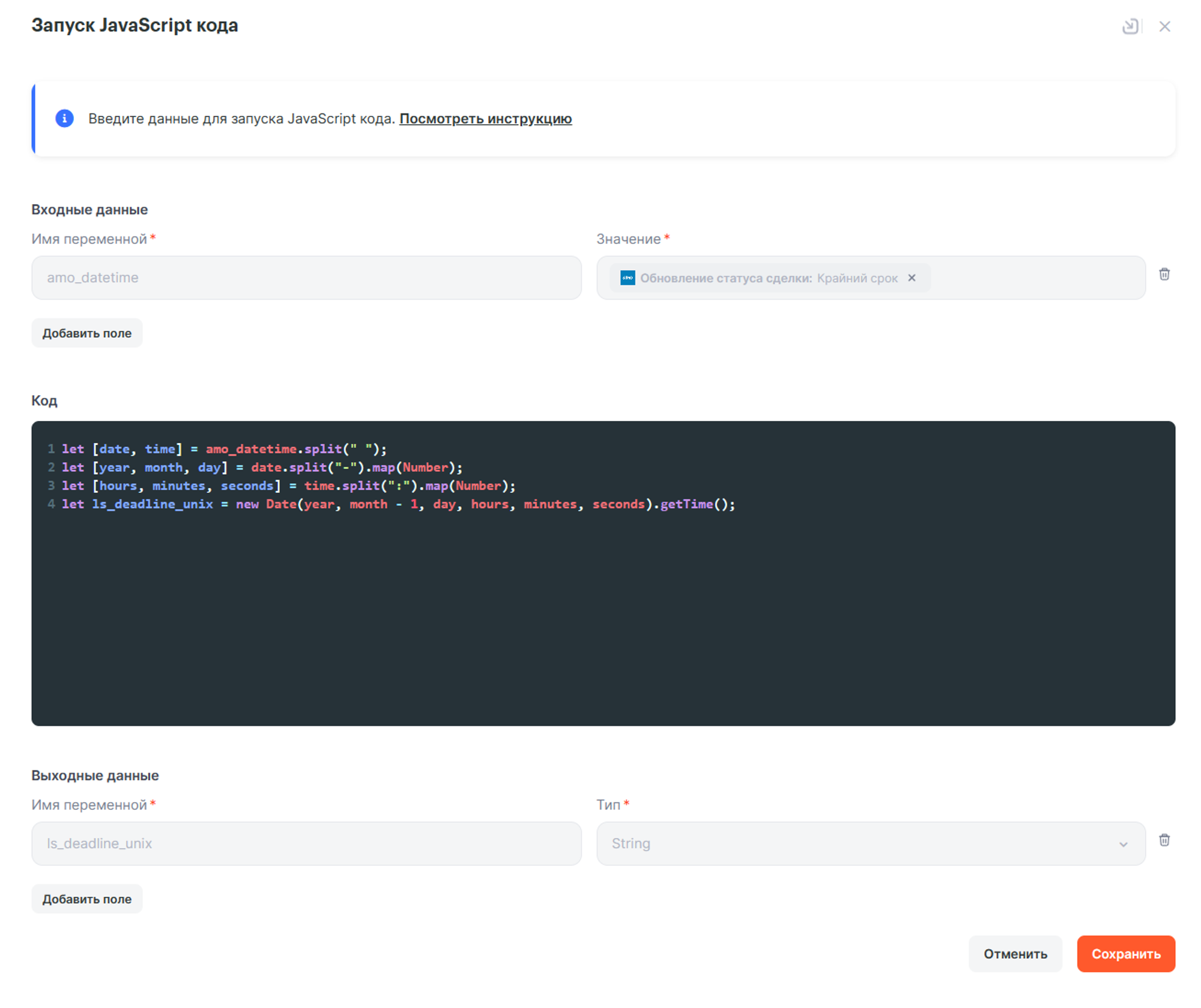
Кейс 6. Перевод даты и времени в unix
Код:
let [date, time] = amo_datetime.split(” “);
let [year, month, day] = date.split(“-“).map(Number);
let [hours, minutes, seconds] = time.split(“:”).map(Number);
let ls_deadline_unix = new Date(year, month – 1, day, hours, minutes, seconds).getTime();

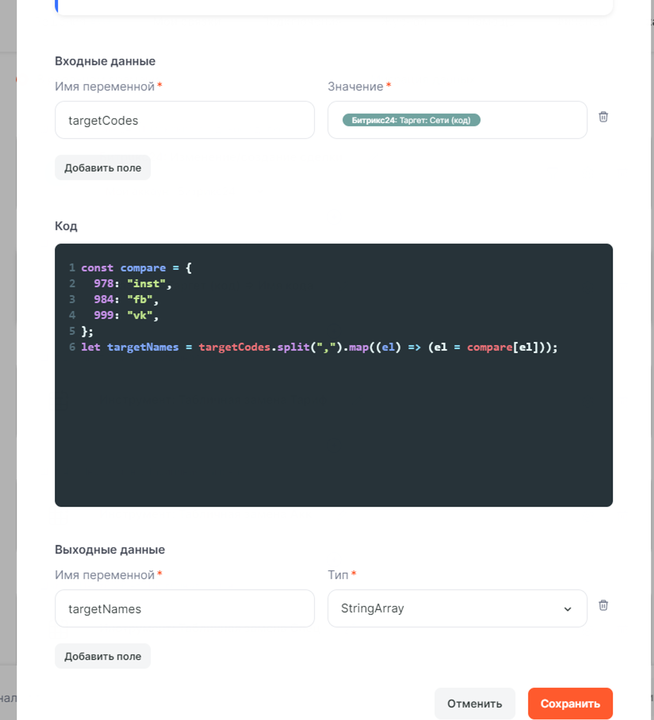
Кейс 7. Работа с мультисписками: как вывести не код, а значение
Код:

Кейс 8. Создать связку, которая будет работать таким образом:
если сегодня понедельник – отправляю сообщение А
если сегодня вторник – отправляю сообщение Б
если сегодня среда – отправляю сообщение В
и тд.
Код:
const compare = {
0: ‘текст воскресенья’,
1: ‘текст понедельника’,
2: ‘текст вторника’,
3: ‘текст среды’,
4: ‘текст четверга’,
5: ‘текст пятницы’,
6: ‘текст субботы’,
};
const result = compare[new Date().getDay()];

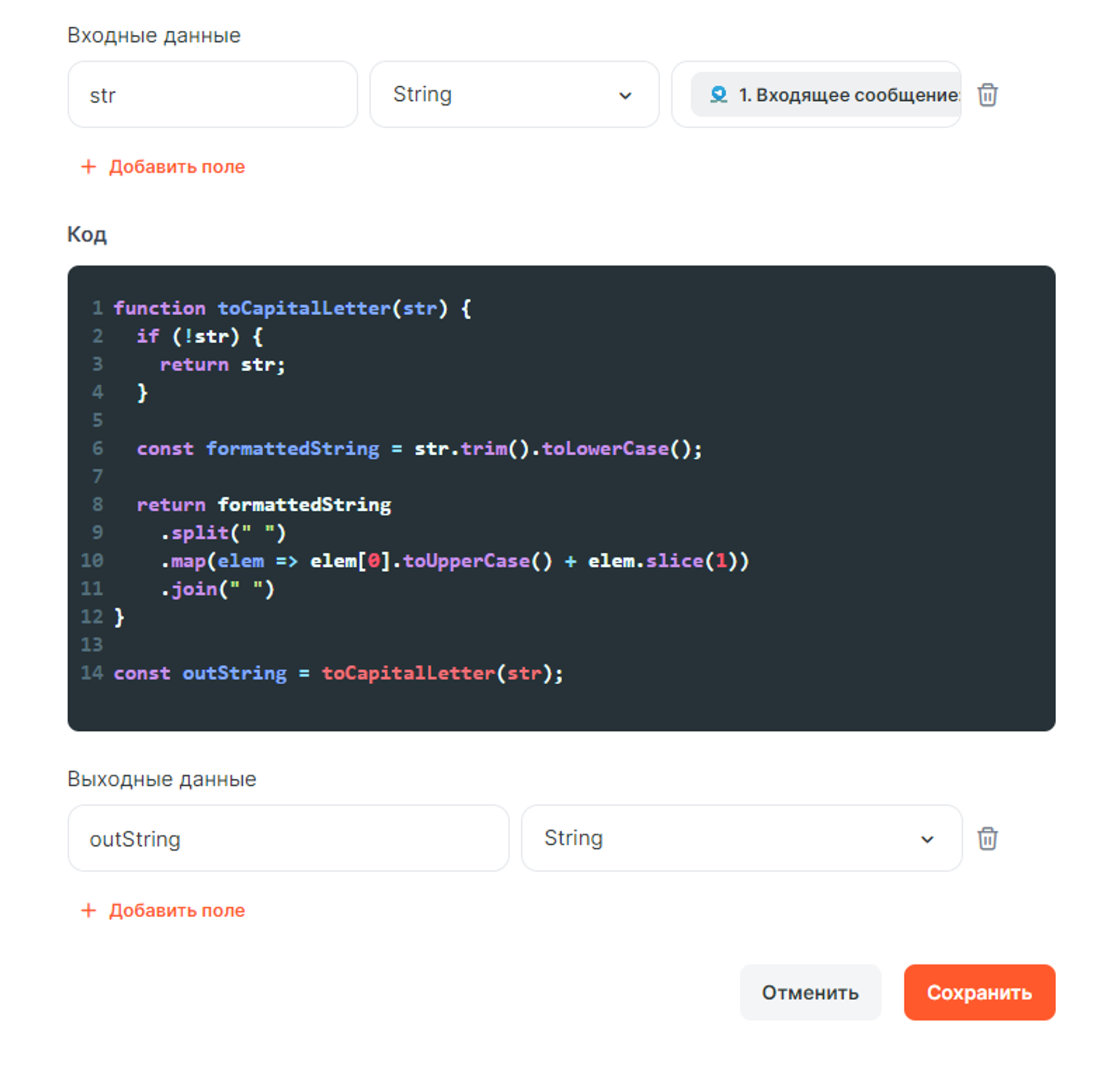
Кейс 9. Как преобразовать ФИО, чтобы первые буквы были заглавными. Функция для преобразования первой строчной буквы в заглавную
Код
function toСapitalLetter(str) {
if (!str) {
return str;
}const formattedString = str.trim().toLowerCase();
return formattedString
.split(” “)
.map(elem => elem[0].toUpperCase() + elem.slice(1))
.join(” “)
}const outString = toСapitalLetter(str);

Кейс 10. Как получить две даты, чтобы сделать отчет за предыдущую неделю (за 7 дней от текущей даты и вчера). Например, связка будет запускаться в понедельник и получать отчет за предыдущую неделю.
Код:
function transformDate(inputDate) {
let date = new Date(inputDate);// Форматирование даты в “ДД-ММ-ГГГГ”
let formattedDate = `${String(date.getDate()).padStart(2, ‘0’)}-${String(date.getMonth() + 1).padStart(2, ‘0’)}-${date.getFullYear()}`;// Дата начала (на 7 дней раньше)
let startDate = new Date(date);
startDate.setDate(date.getDate() – 7);
let formattedStartDate = `${String(startDate.getDate()).padStart(2, ‘0’)}-${String(startDate.getMonth() + 1).padStart(2, ‘0’)}-${startDate.getFullYear()}`;// Дата окончания (на 1 день раньше)
let endDate = new Date(date);
endDate.setDate(date.getDate() – 1);
let formattedEndDate = `${String(endDate.getDate()).padStart(2, ‘0’)}-${String(endDate.getMonth() + 1).padStart(2, ‘0’)}-${endDate.getFullYear()}`;return { formattedStartDate, formattedEndDate };
}let dateStart = transformDate(date).formattedStartDate;
let dateEnd = transformDate(date).formattedEndDate;
Кейс 11. Как получить начало и конец предыдущих суток (от текущей даты отнять один день)
Этот код можно использовать, чтобы получить данные за вчерашний день с 00:00 до 23:59. Данные можно представить в формате ISO (например, 2025-06-03T00:00:00.000Z).
Код:
const today = new Date();
const yesterday = new Date();
yesterday.setDate(today.getDate() – 1);// Просто дата (YYYY-MM-DD)
const yyyy = yesterday.getFullYear();
const mm = String(yesterday.getMonth() + 1).padStart(2, ‘0’);
const dd = String(yesterday.getDate()).padStart(2, ‘0’);
const formattedDate = `${yyyy}-${mm}-${dd}`;// Начало вчерашнего дня (ISO)
const start = new Date(yesterday);
start.setHours(0, 0, 0, 0);
const yesterdayStart = start.toISOString();// Конец вчерашнего дня (ISO)
const end = new Date(yesterday);
end.setHours(23, 59, 59, 999);
const yesterdayEnd = end.toISOString();// Возврат результата для использования в следующих шагах Albato
result = {
formattedDate,
yesterdayStart,
yesterdayEnd
};